PIPERLAB
Evolution of the original Piper Computer Kit's coding software with a new web-based interactive dashboard and tutorial library.

01 ► Refresh Your "Senses"





02 ▼ Opportunity
The founding software developers did not have the technical capabilities to build the original architecture around the Raspberry Pi version of Minecraft; limiting their ability to integrate live circuit wiring feedback, improve development timelines, more efficiently debug, and design more comprehensive educational simulations.

With the drastic changes to the 2020 Q2 economy and market (covid), I saw the strategic opportunity to lead pivoting Piper to develop a low-cost, learn at home software platform; a web-based software experience with an ItsyBitsy microcontroller to power controls and empower anywhere, anytime STEAM learning.

03 ► Features
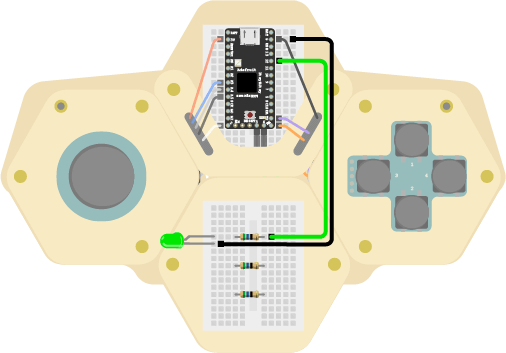
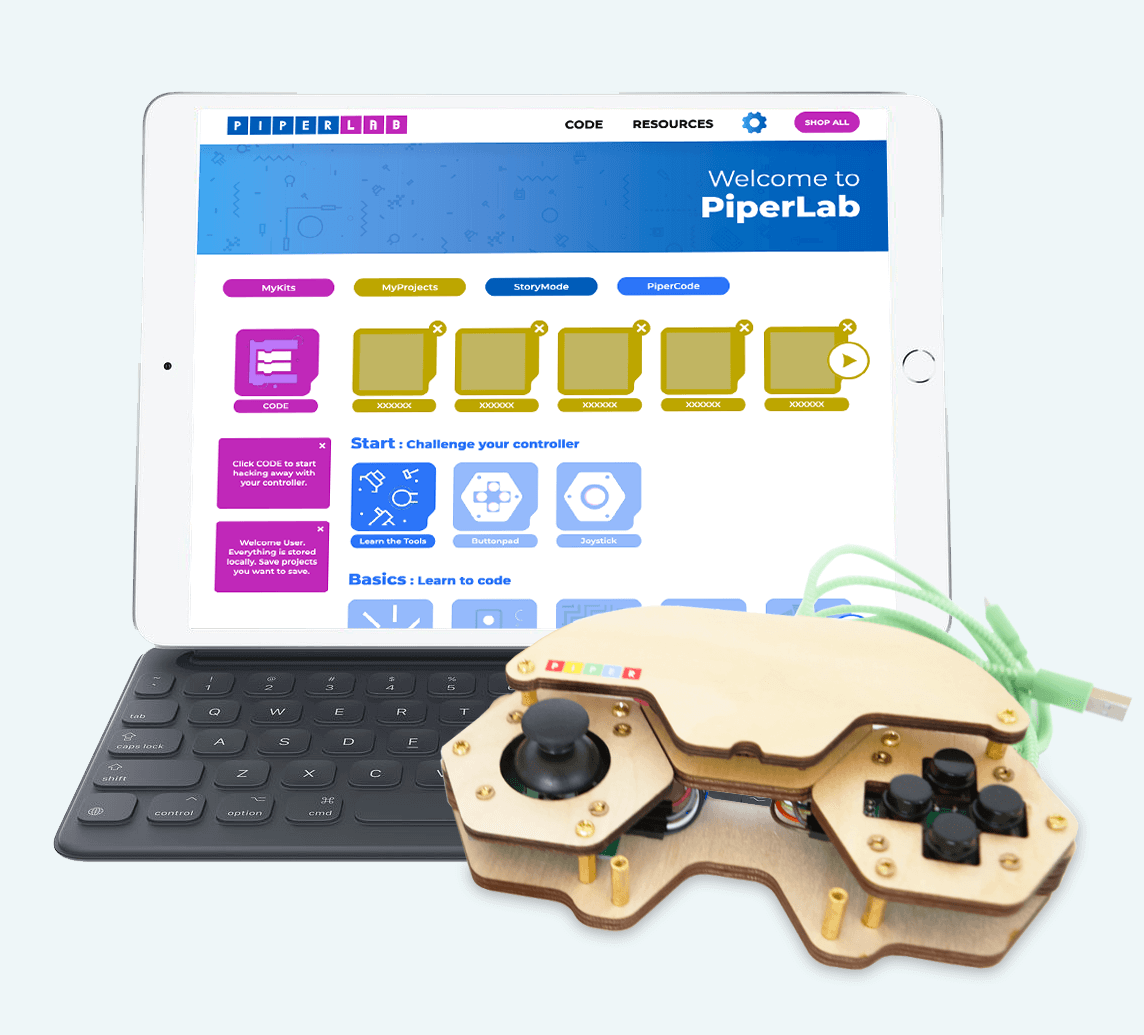
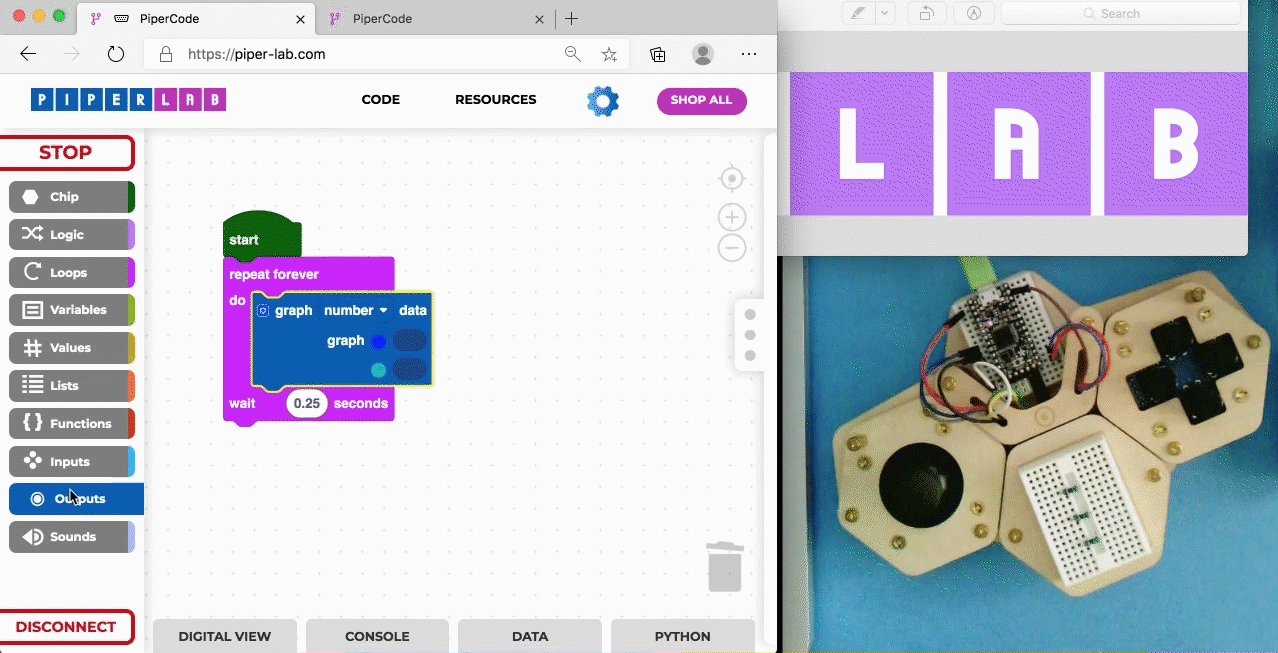
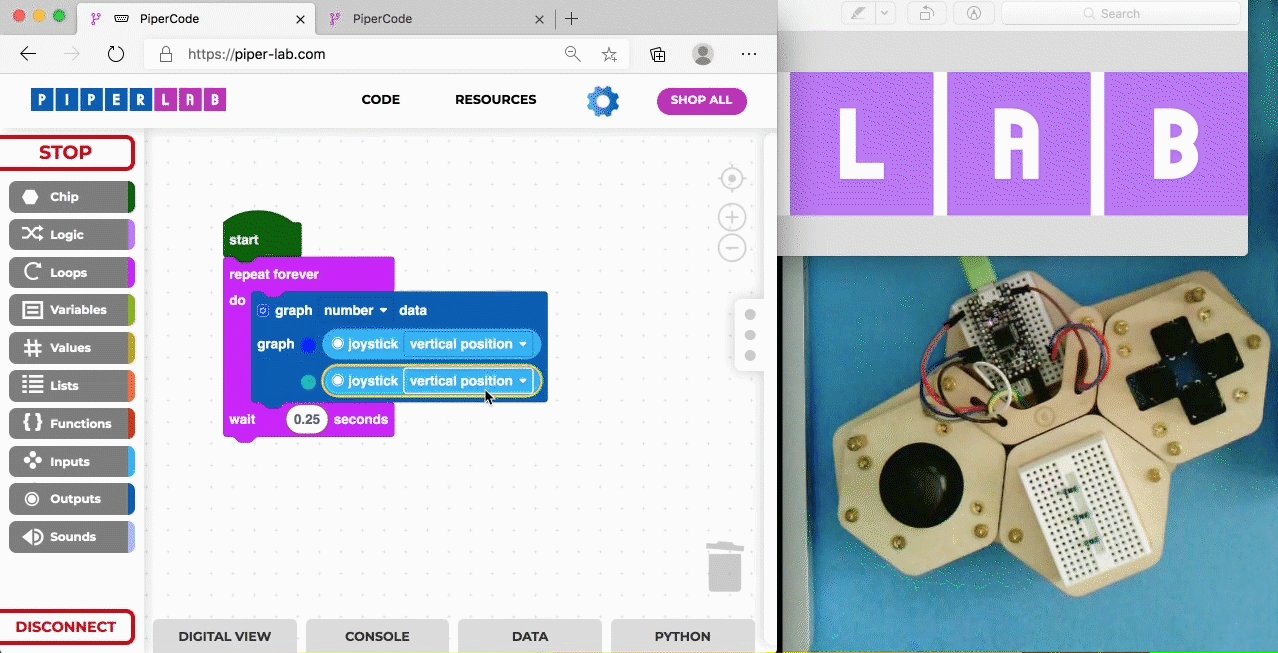
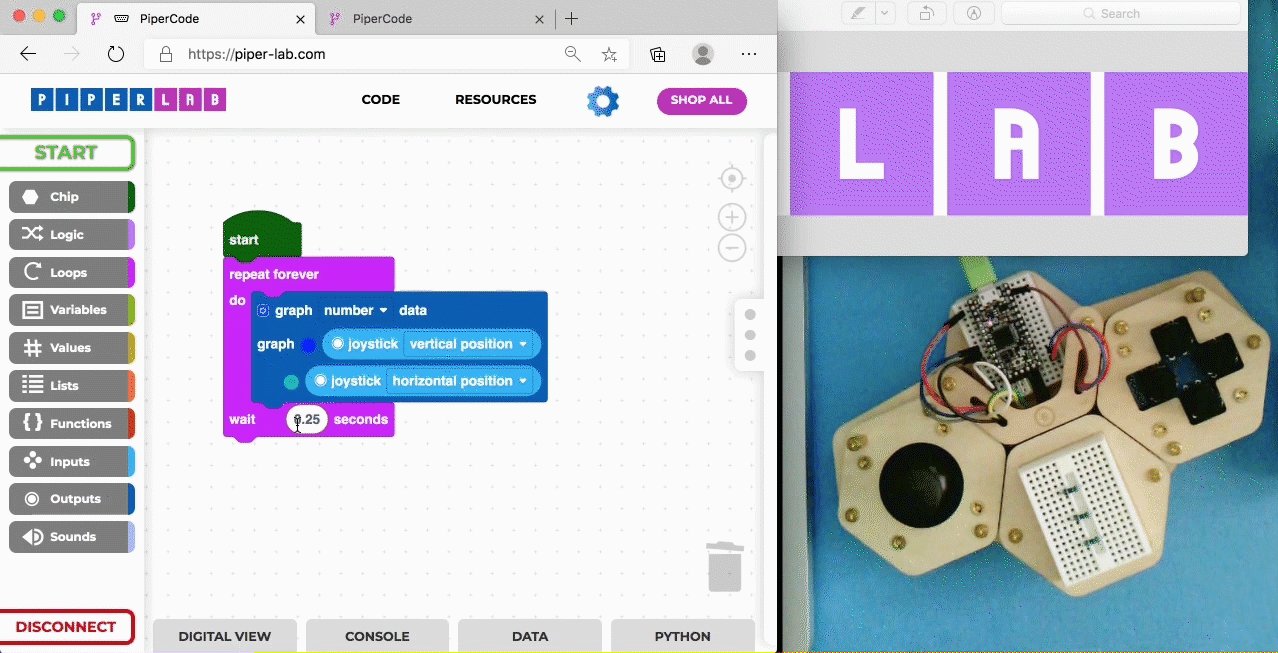
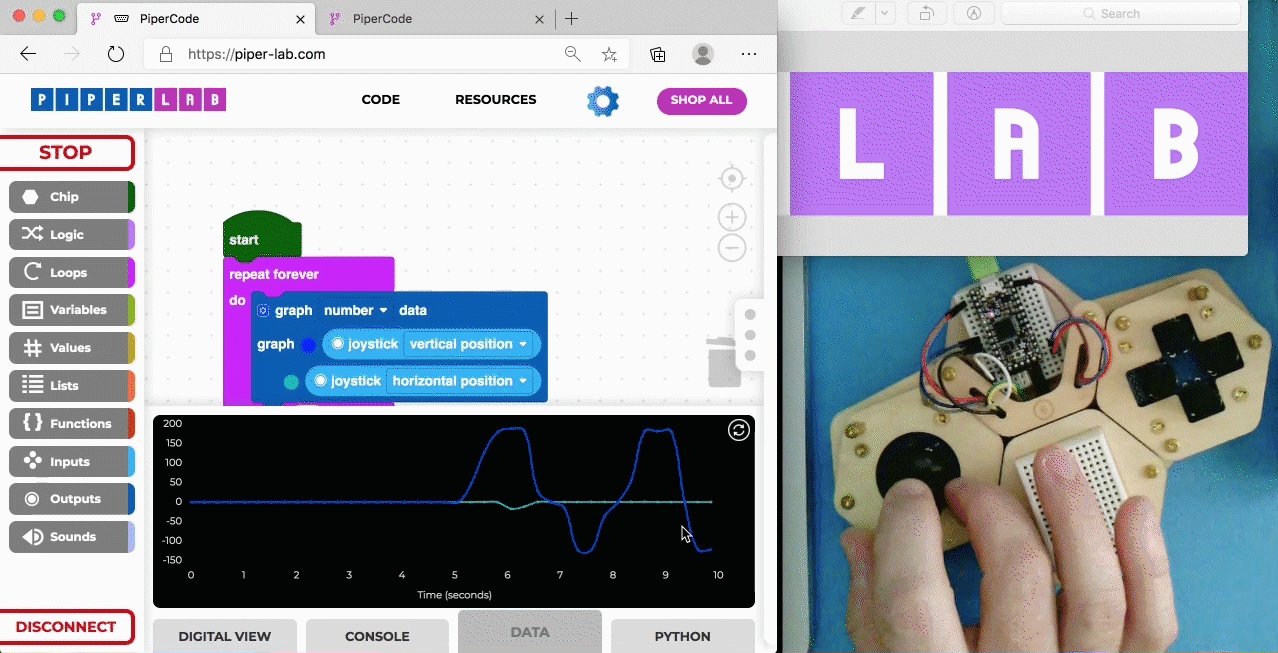
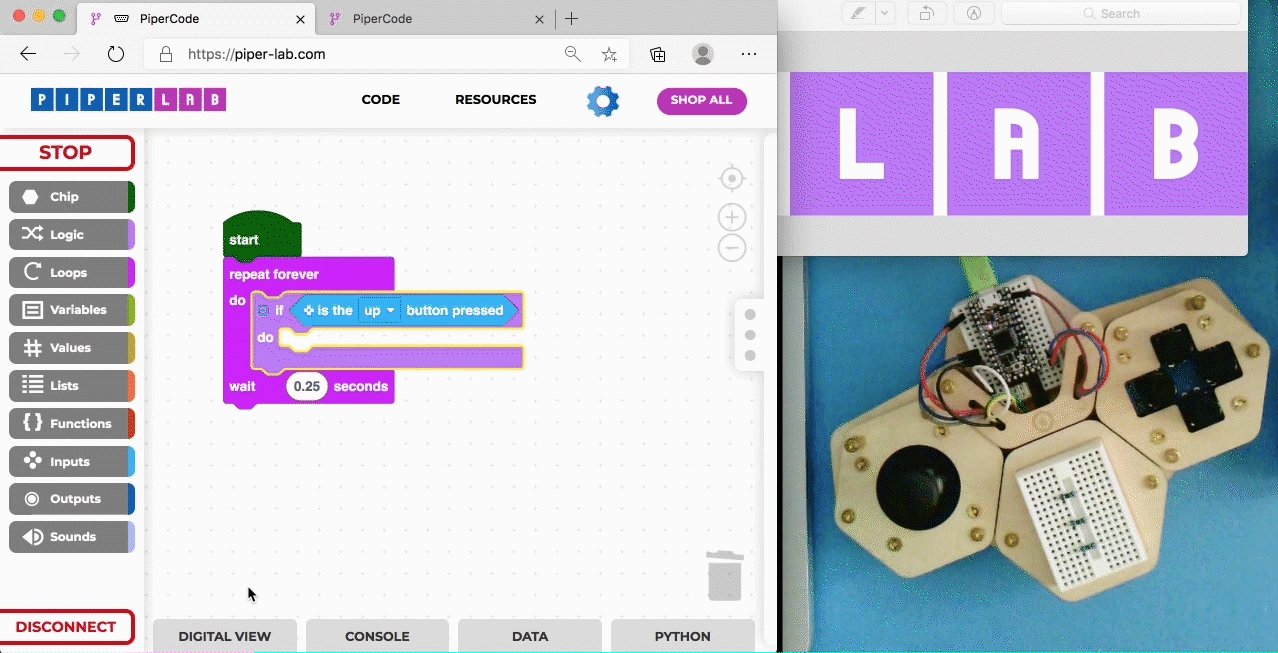
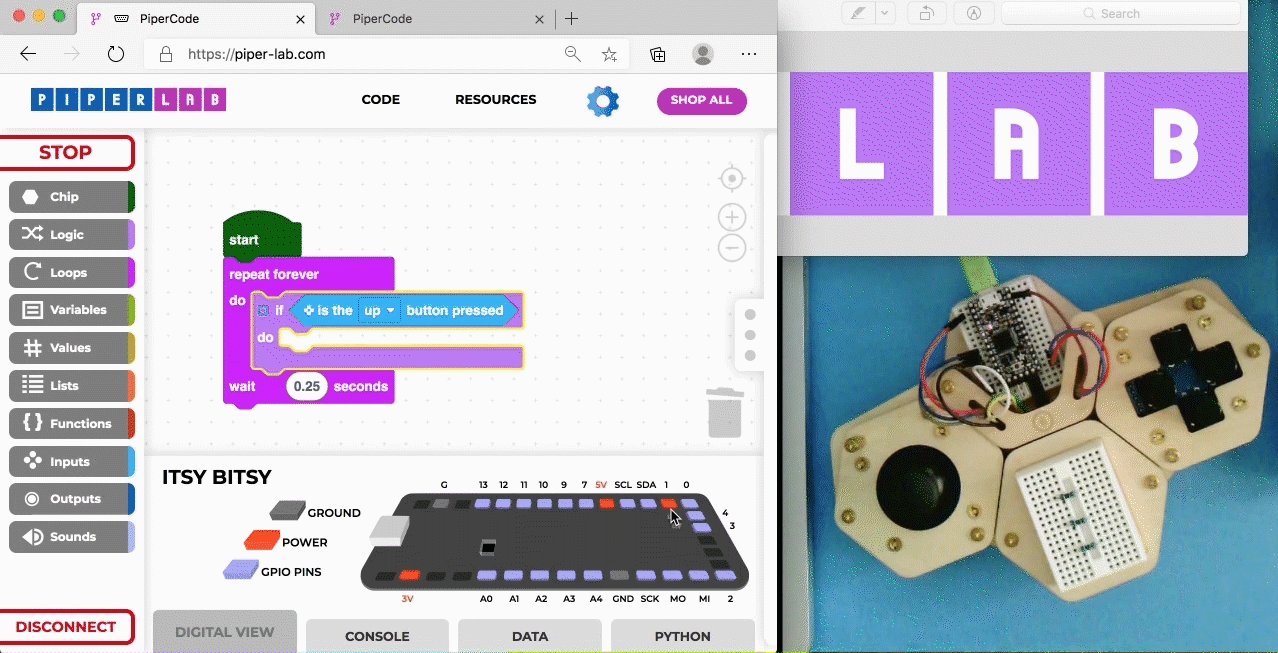
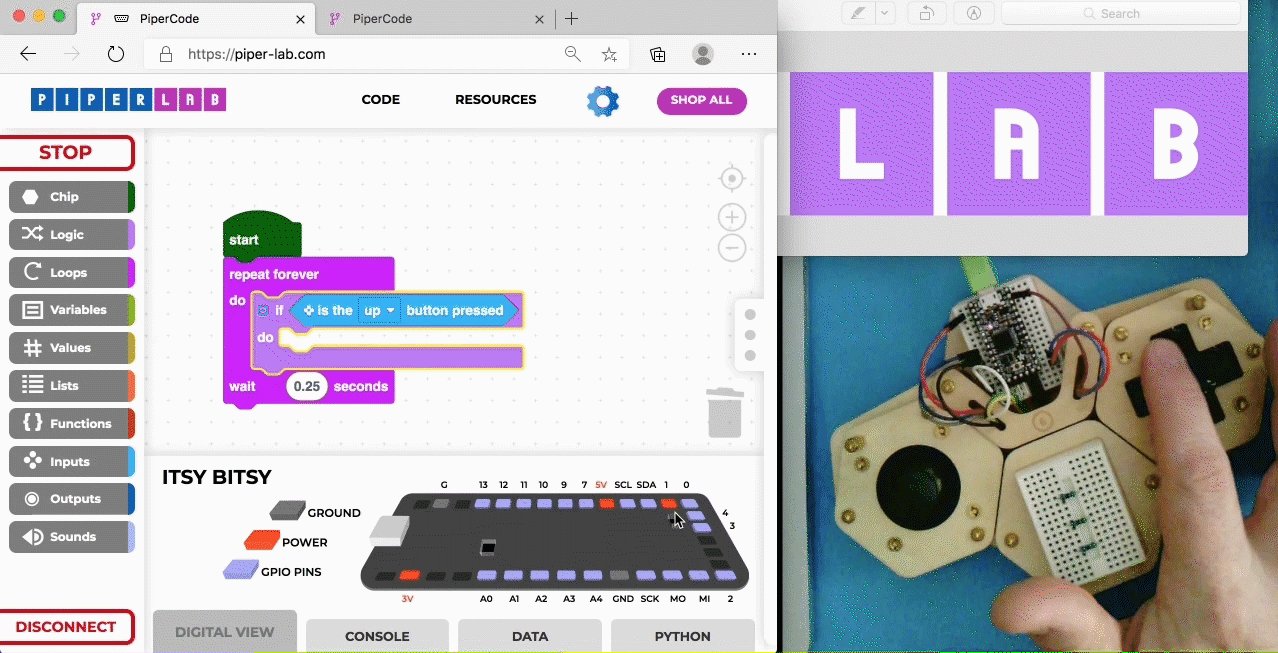
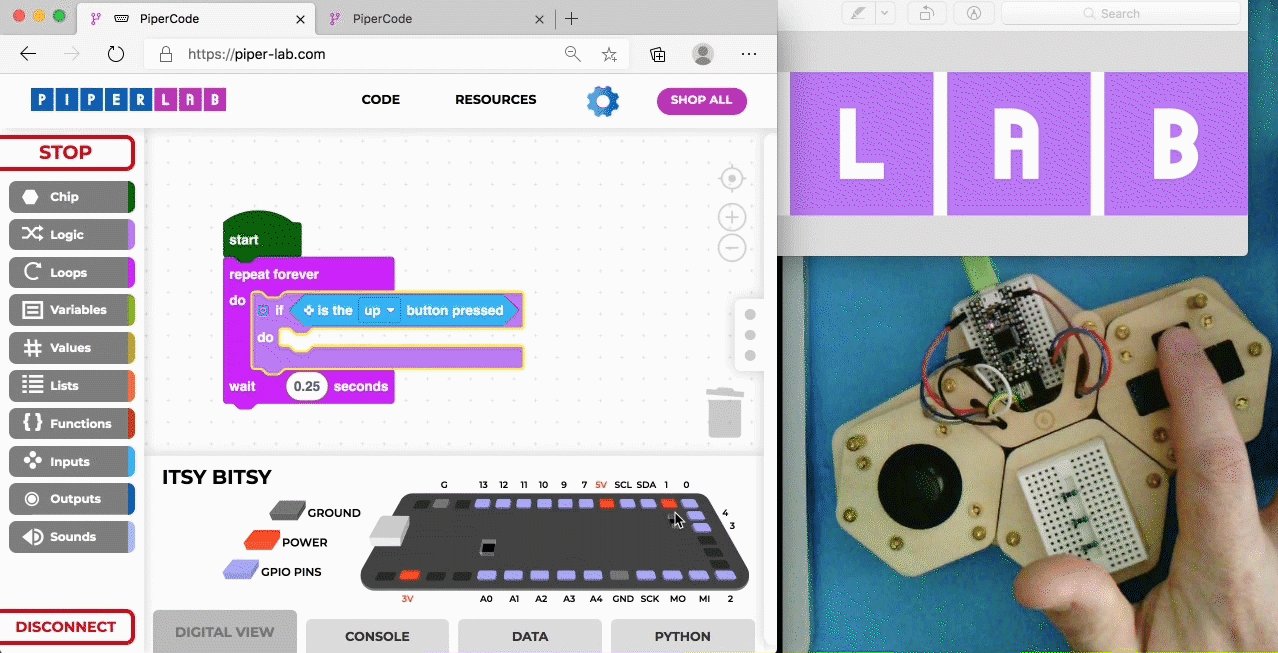
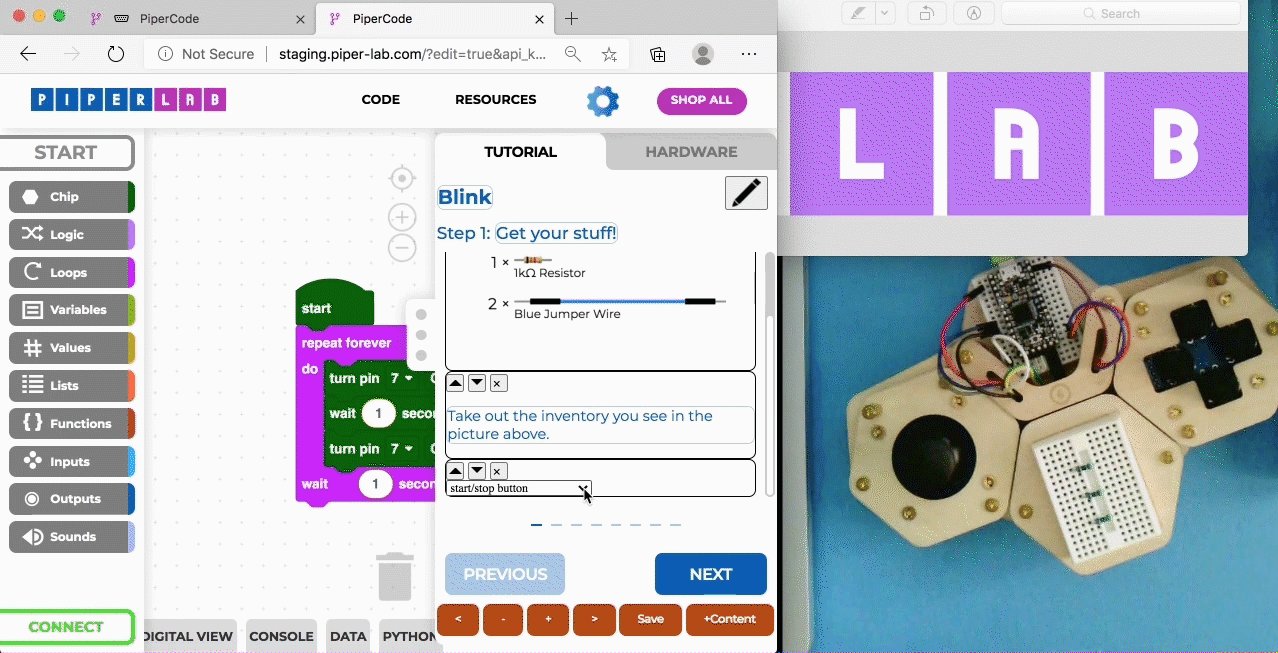
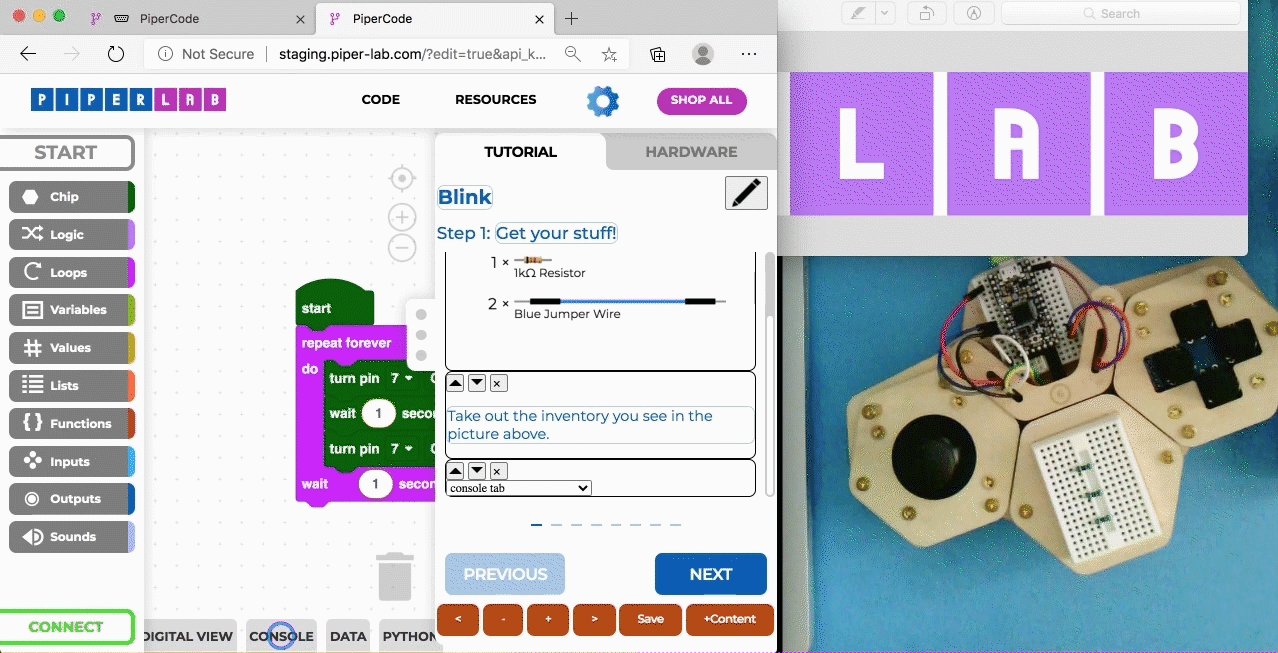
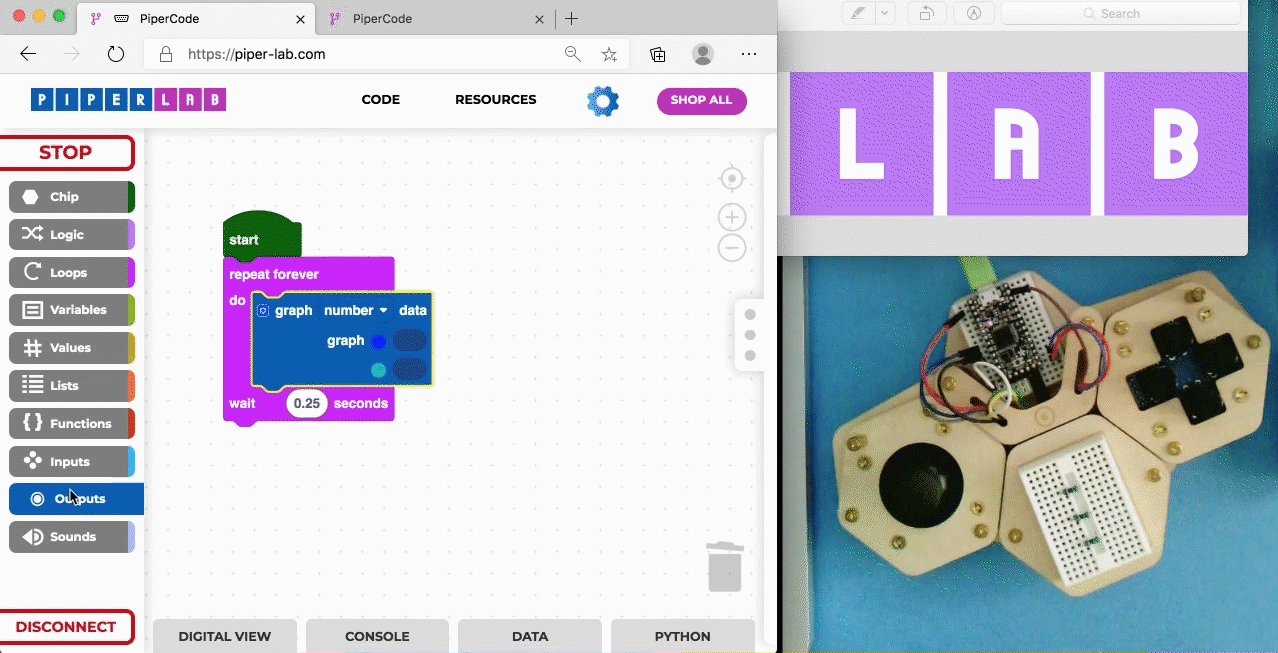
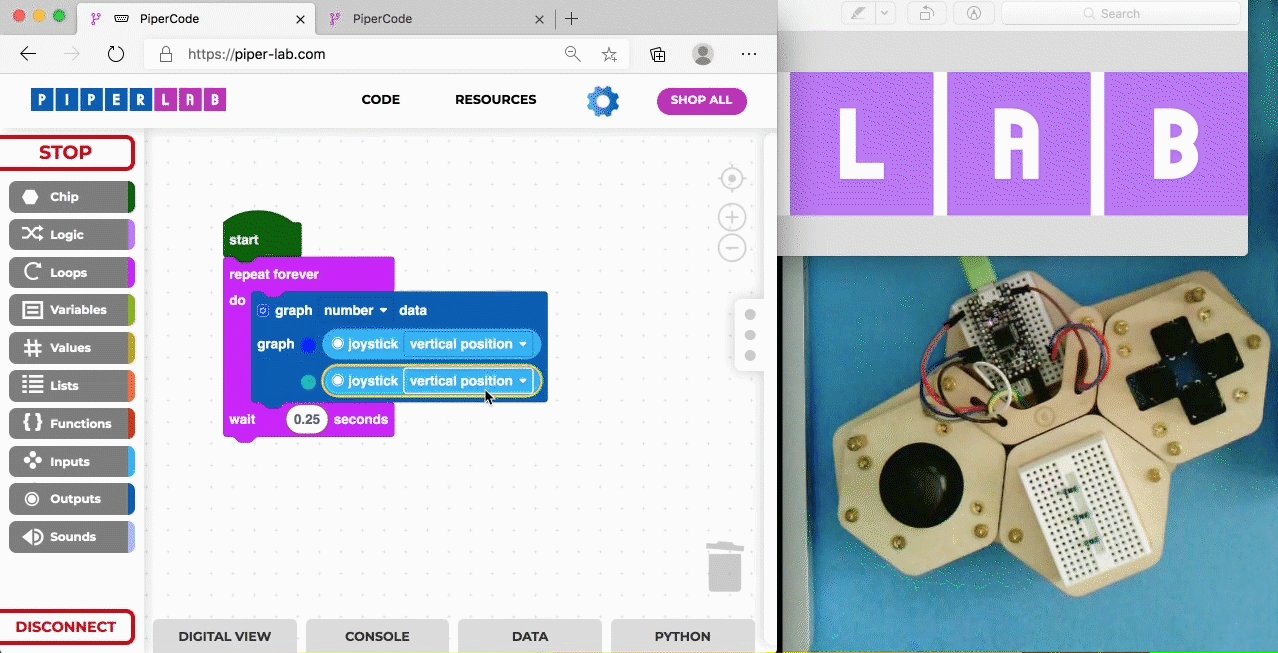
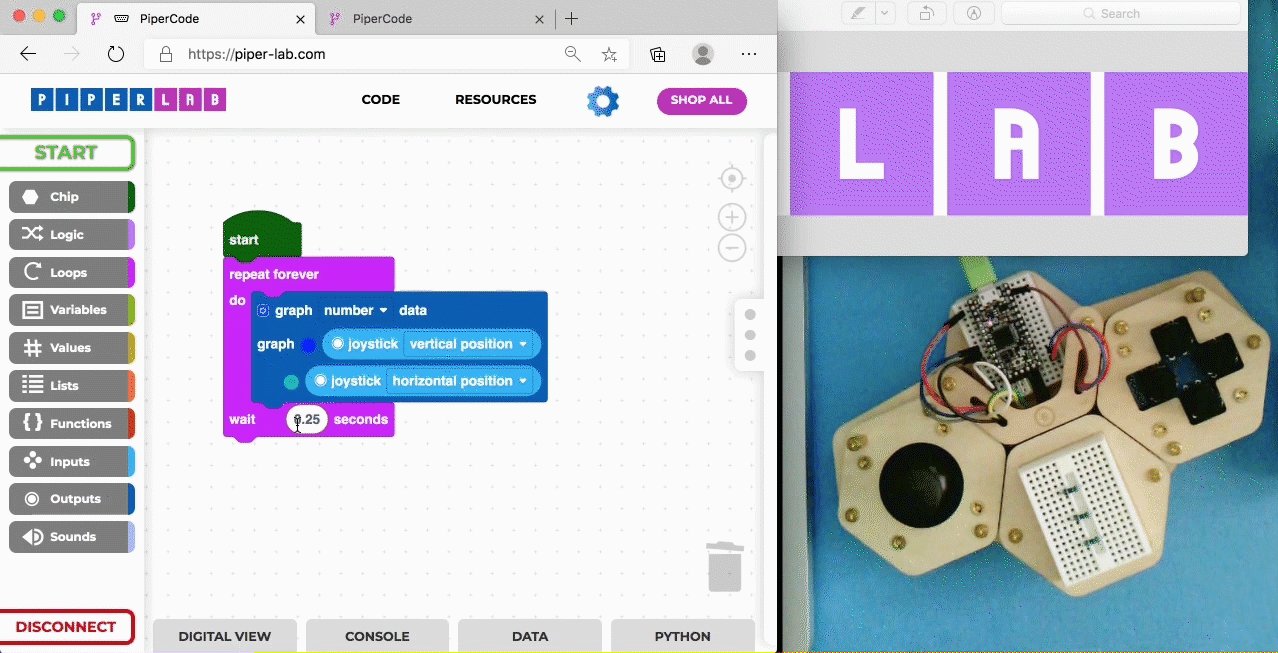
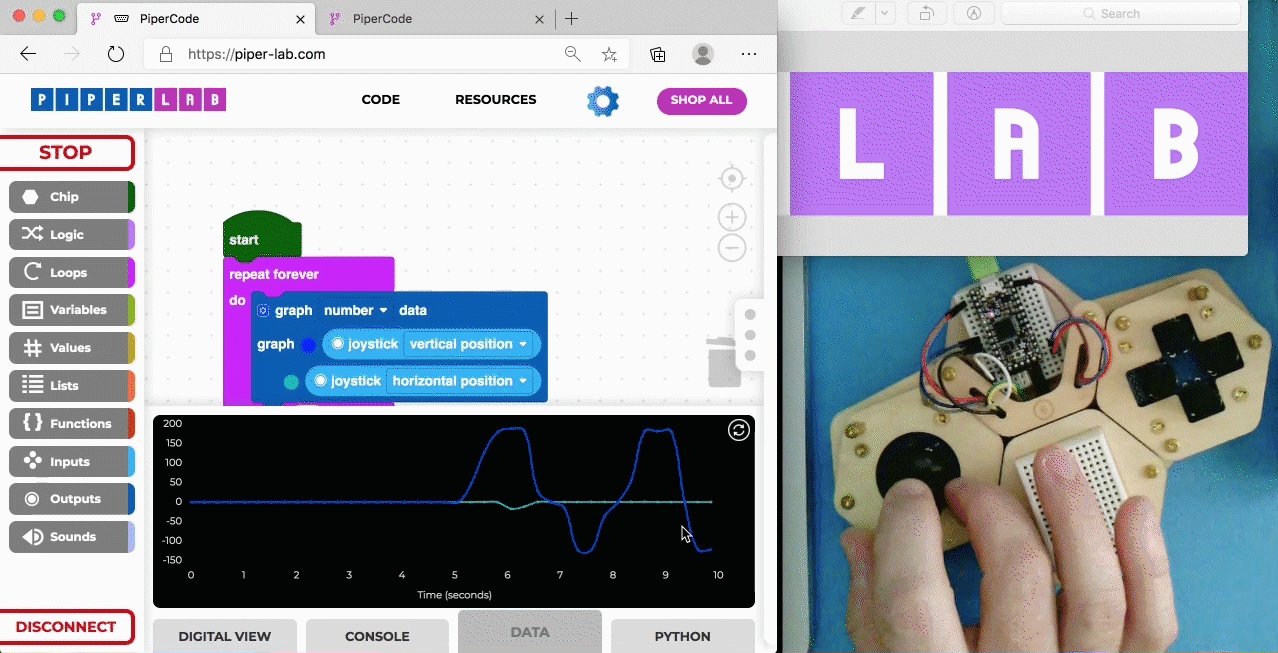
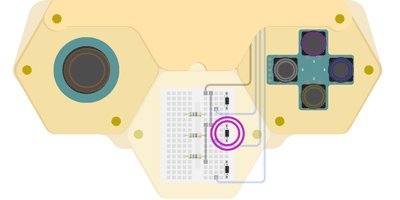
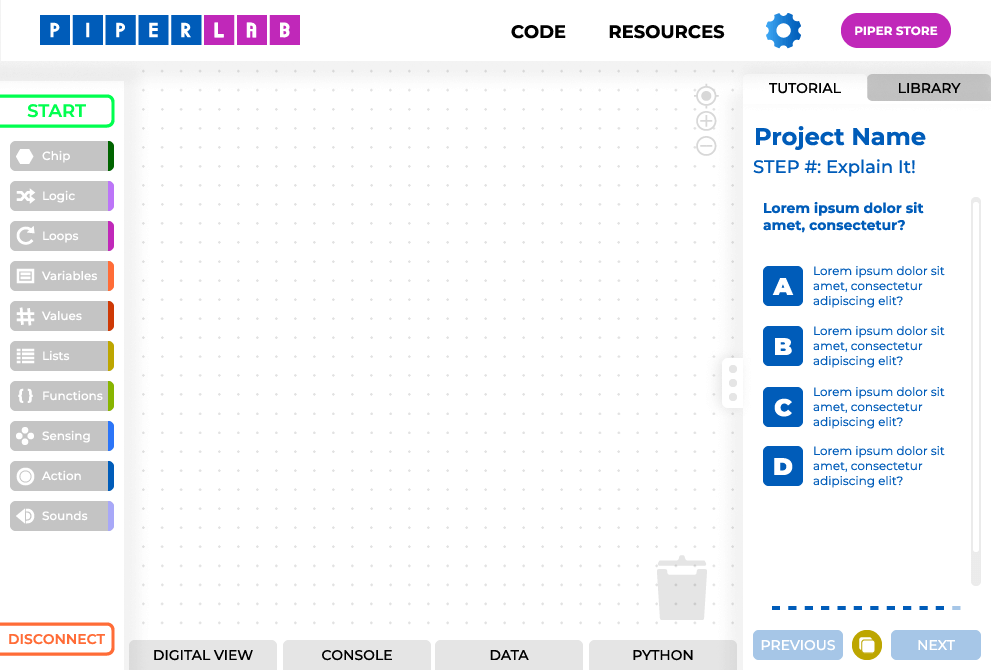
Once hardware is assembled & connected to any computing device, just launch the "hands-on" interactive web platform to learn problem solving through coding circuits & prototyping.

0A ● REVISIONED ARCHITECTURE
With the opportunity to build a web-based experience, I lead the team to simplify the back-end architecture, automate localization and accessibility features, and improve out of the box configuration.

0B ● IMMERSIVE CURRICULUM
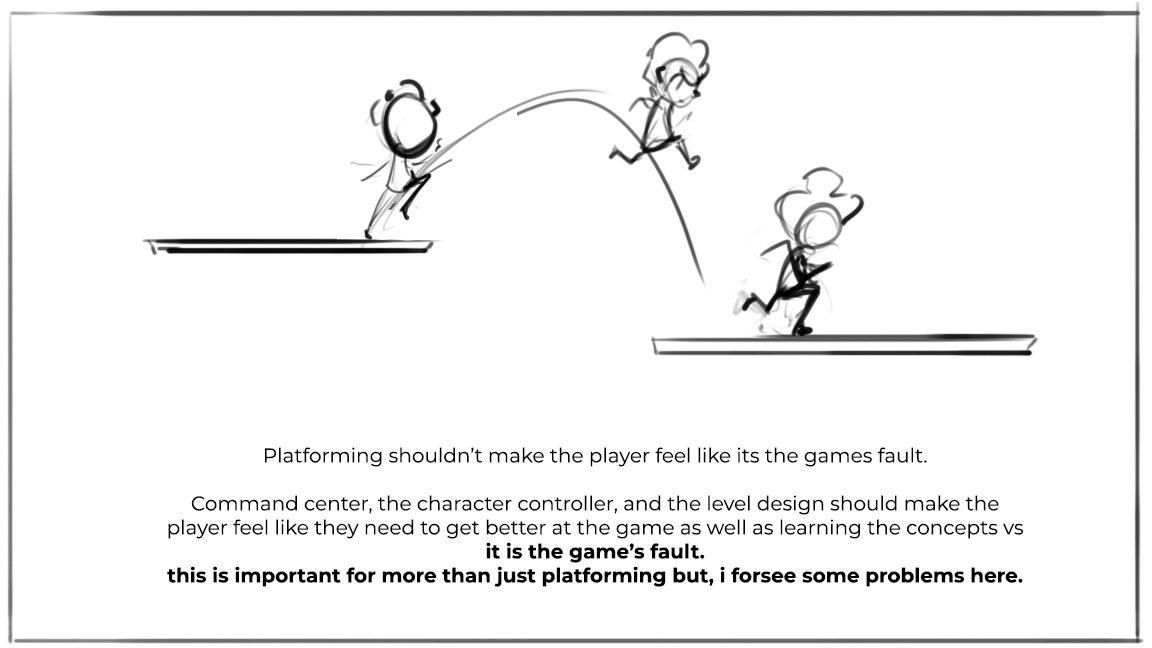
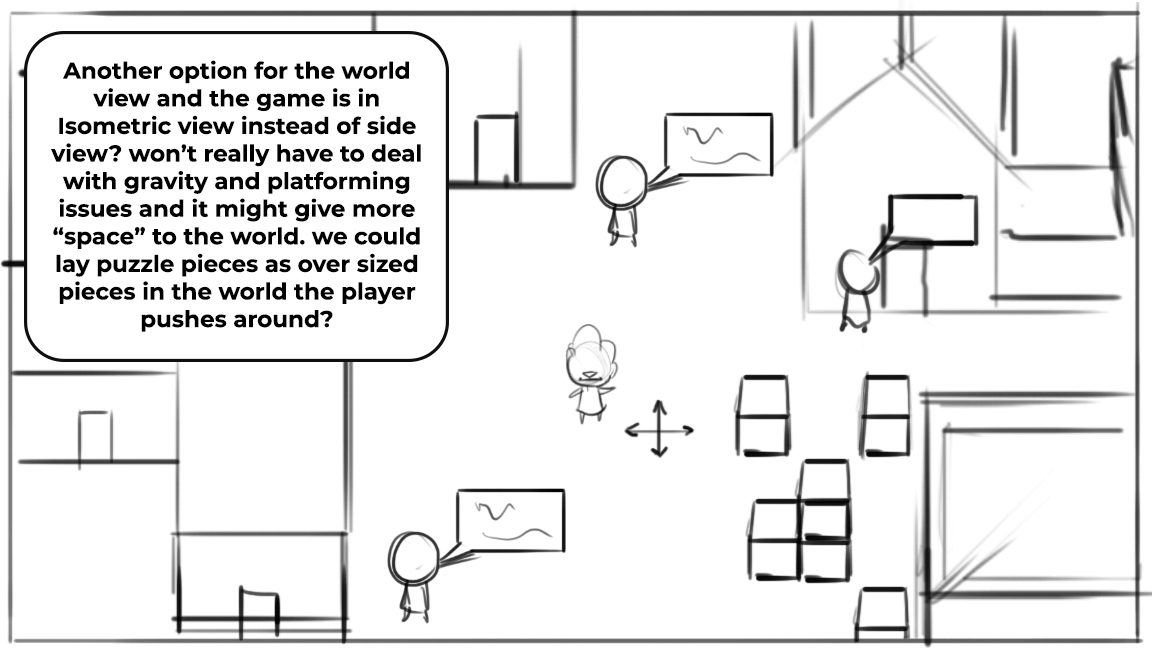
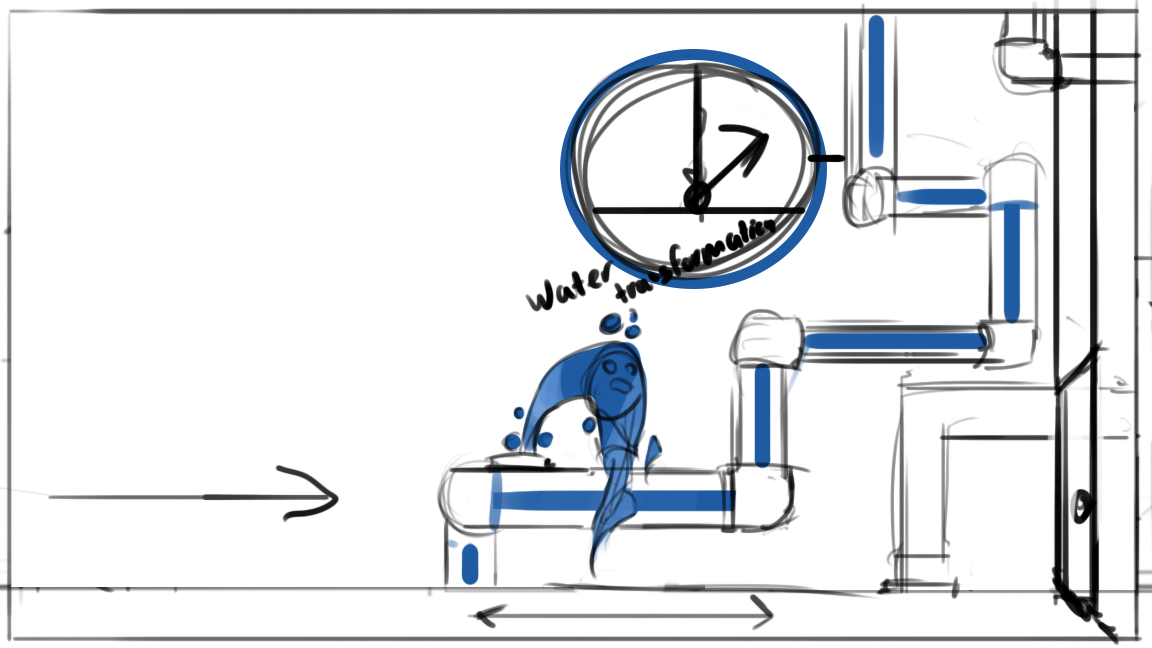
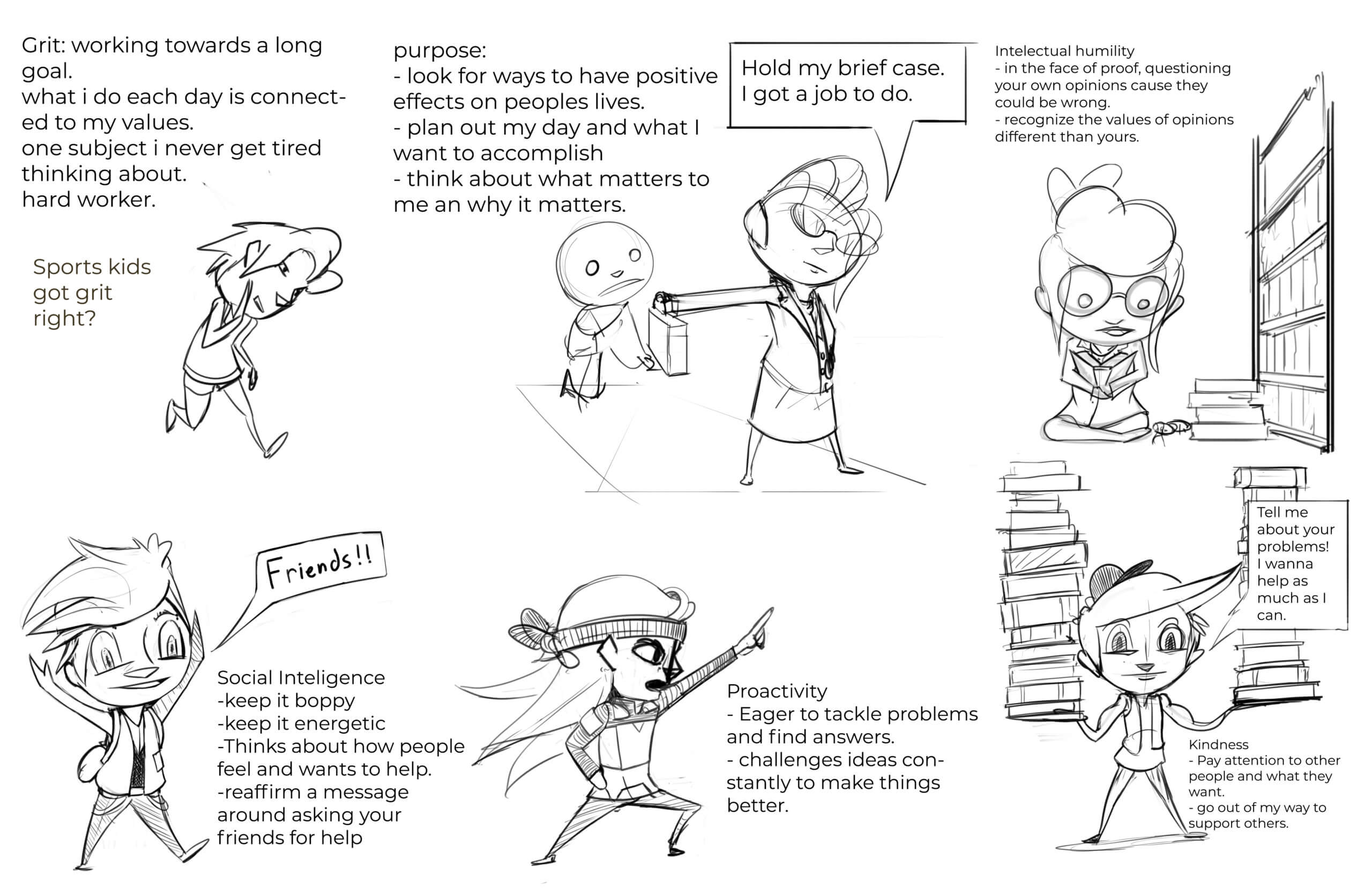
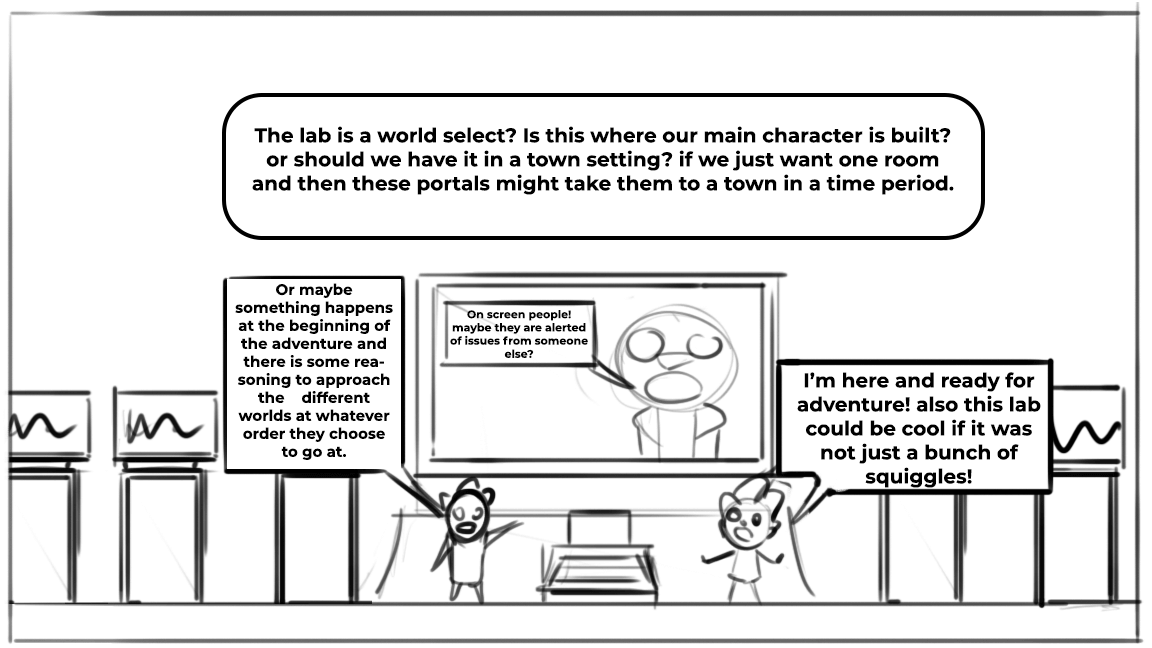
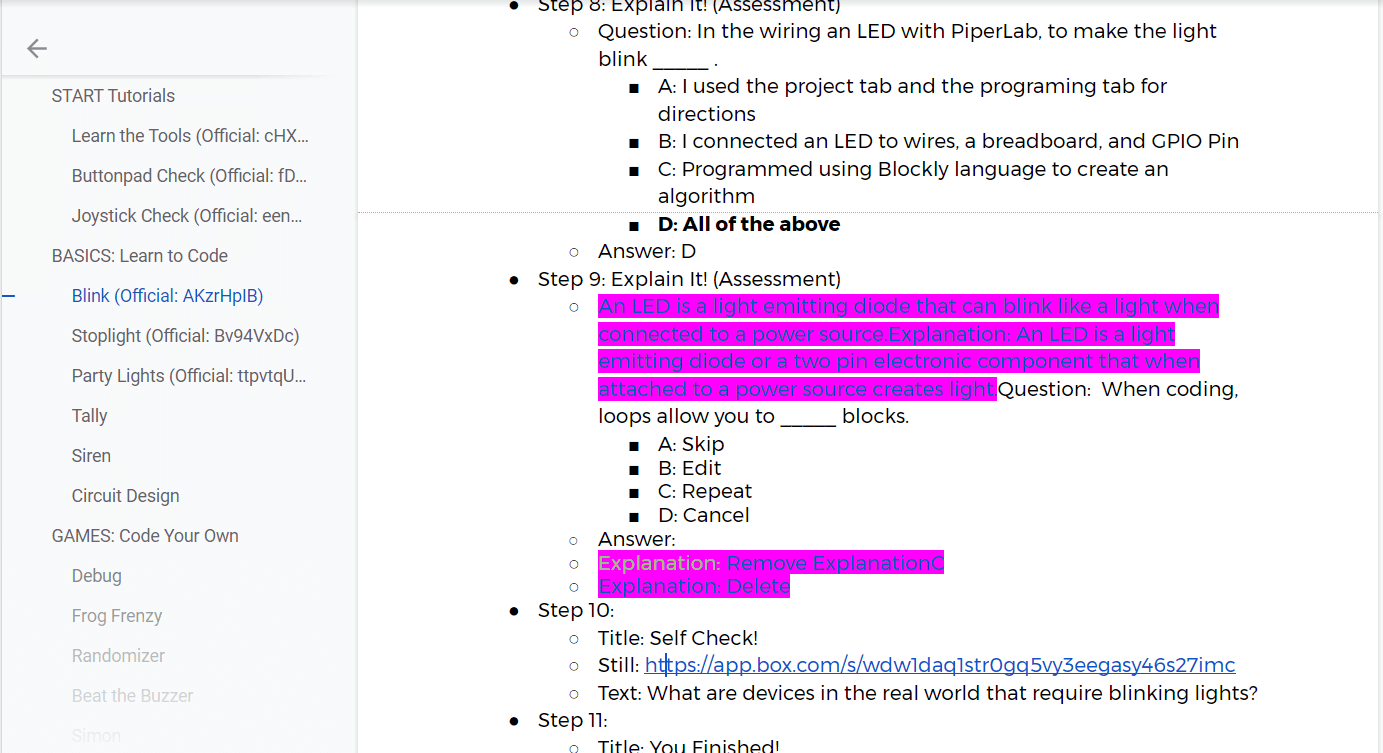
To surpass state learning efficacy standards, I lead the education department in restructuring tutorials into 2D narrative gaming worlds with interactive simulations, geo-located community-based problems and assessment challenges.

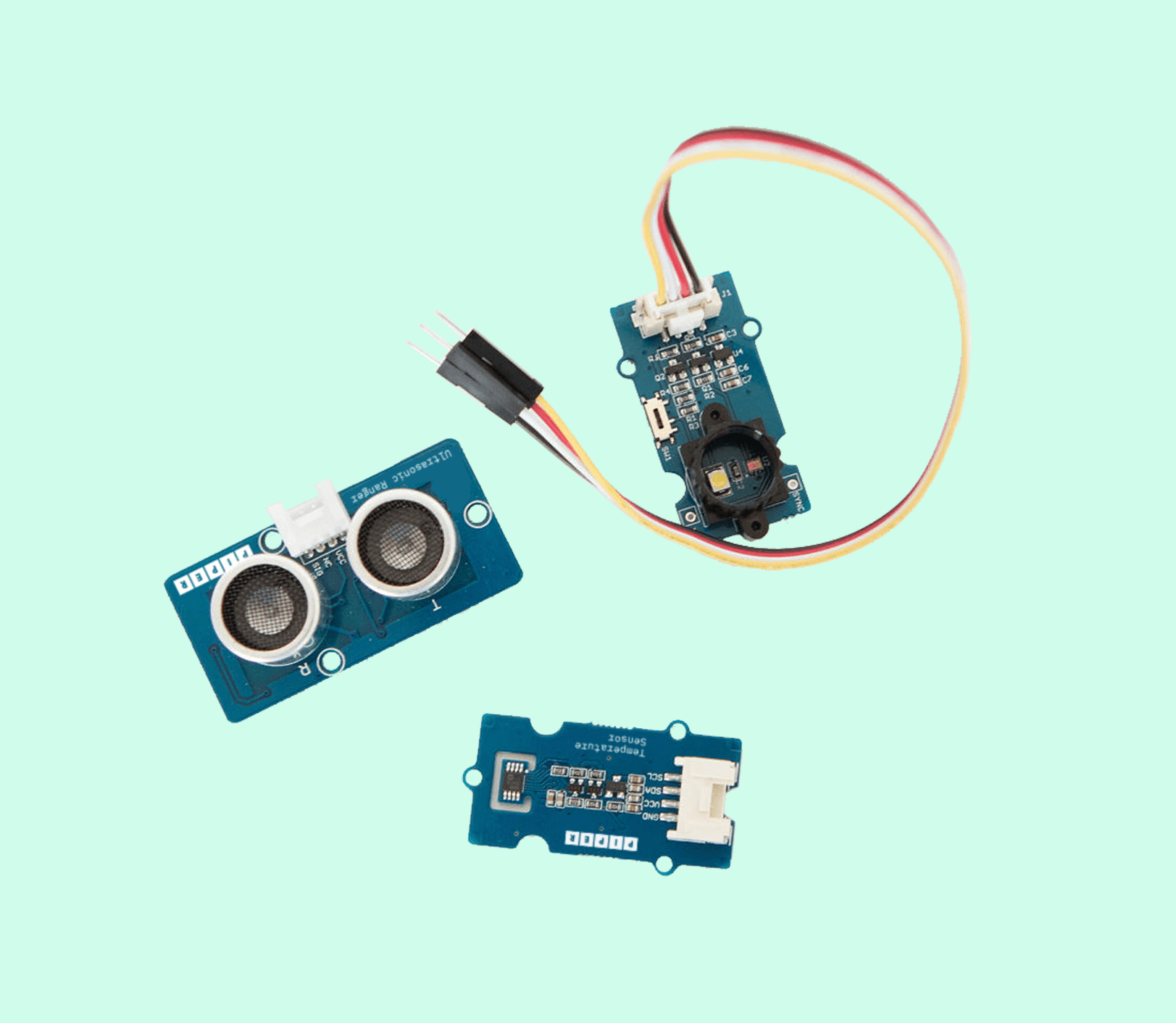
0C ● MODULAR CONTROL ►
I oversaw the manufacturing timeline to successfully launch Piperlab with two new problem solving kits.
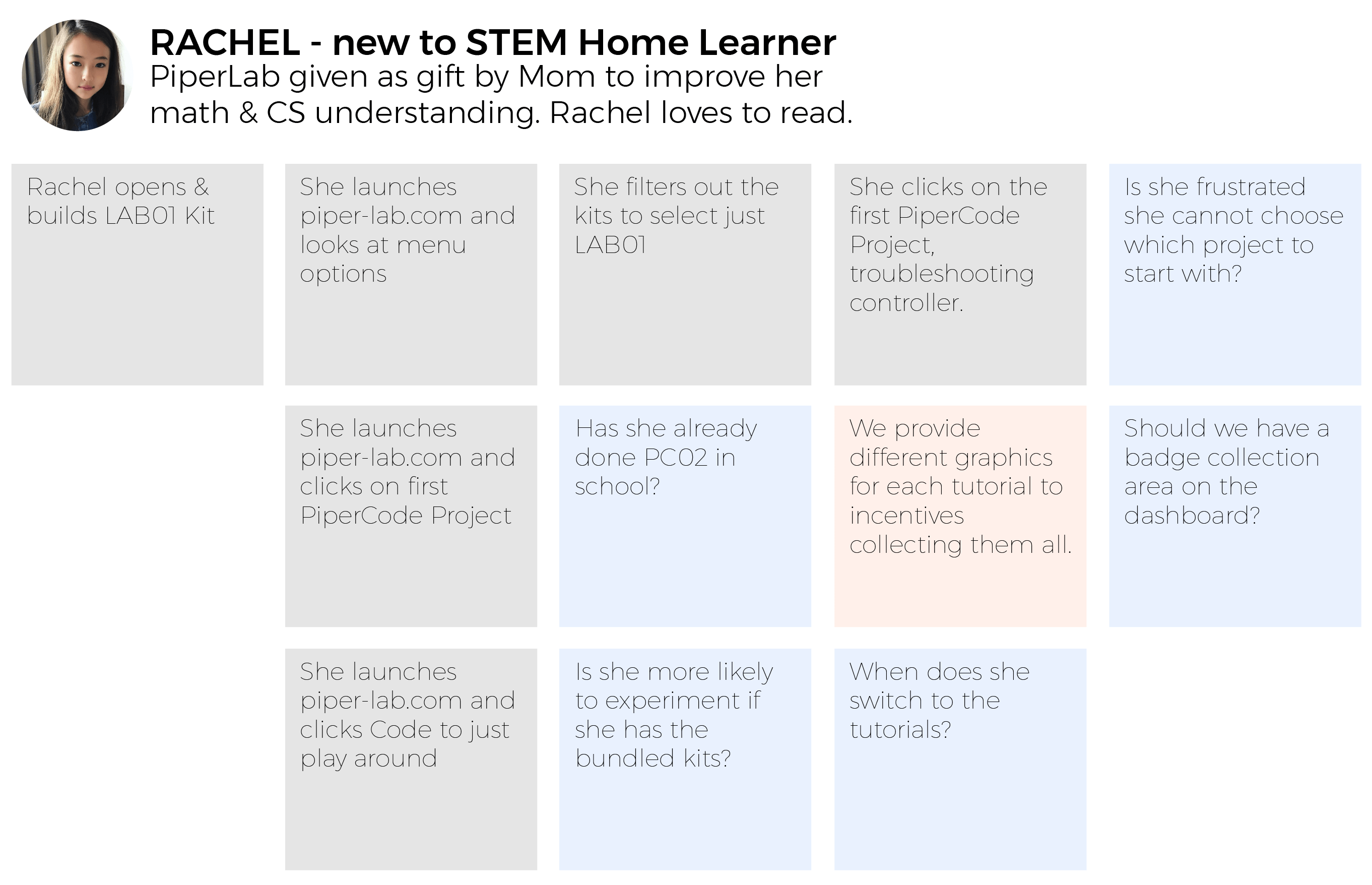
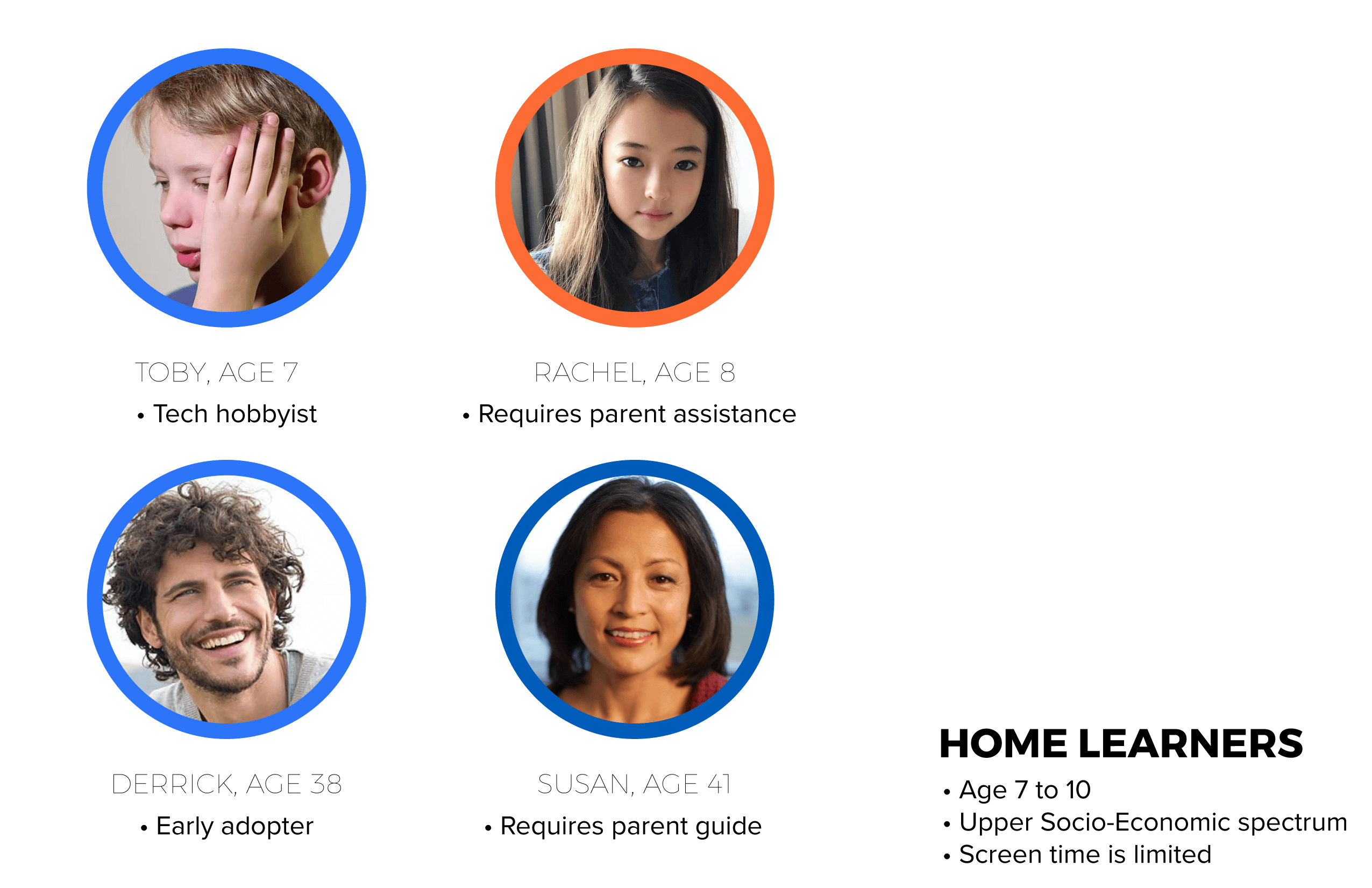
04 ▼ Research Phase
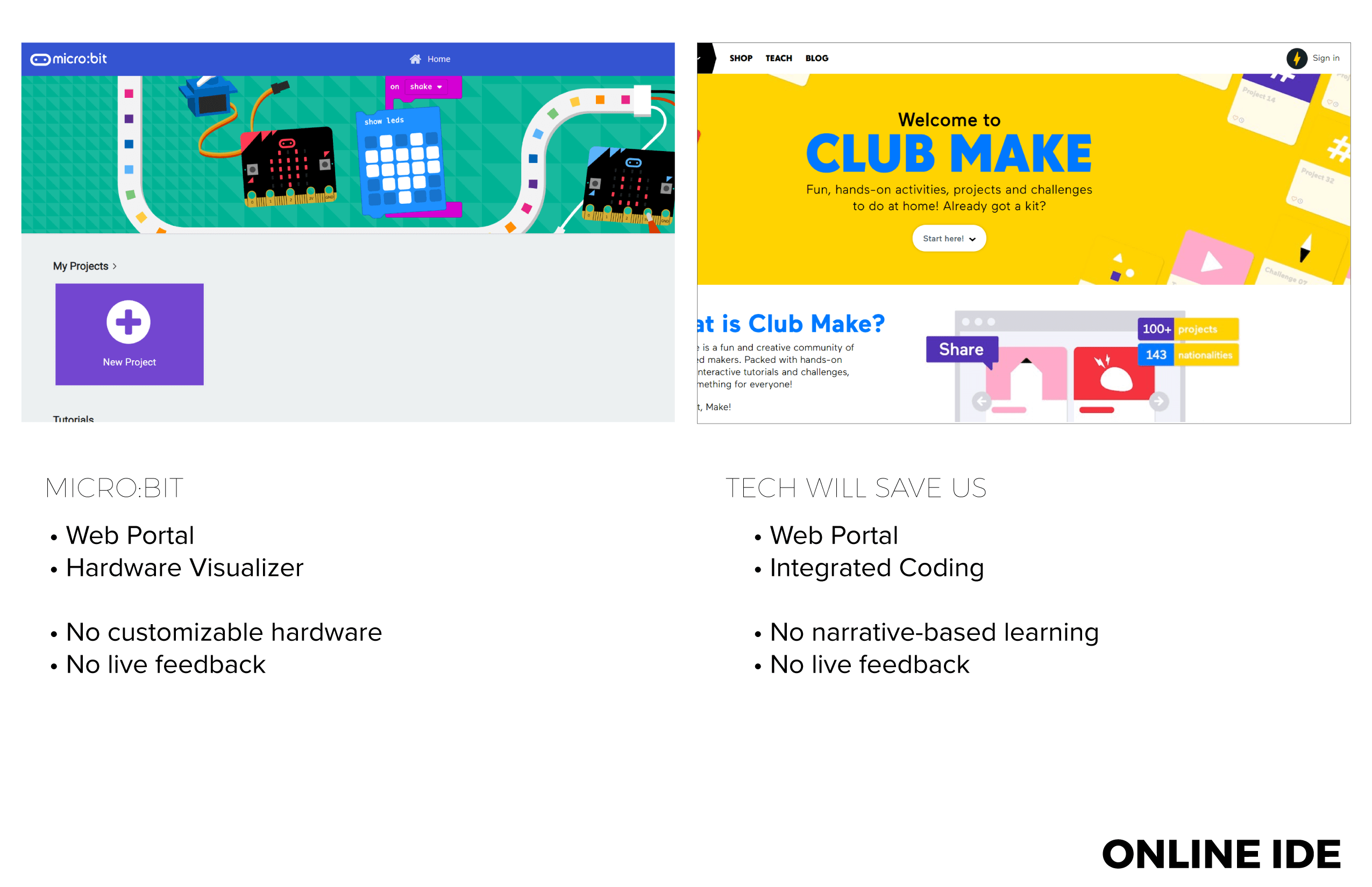
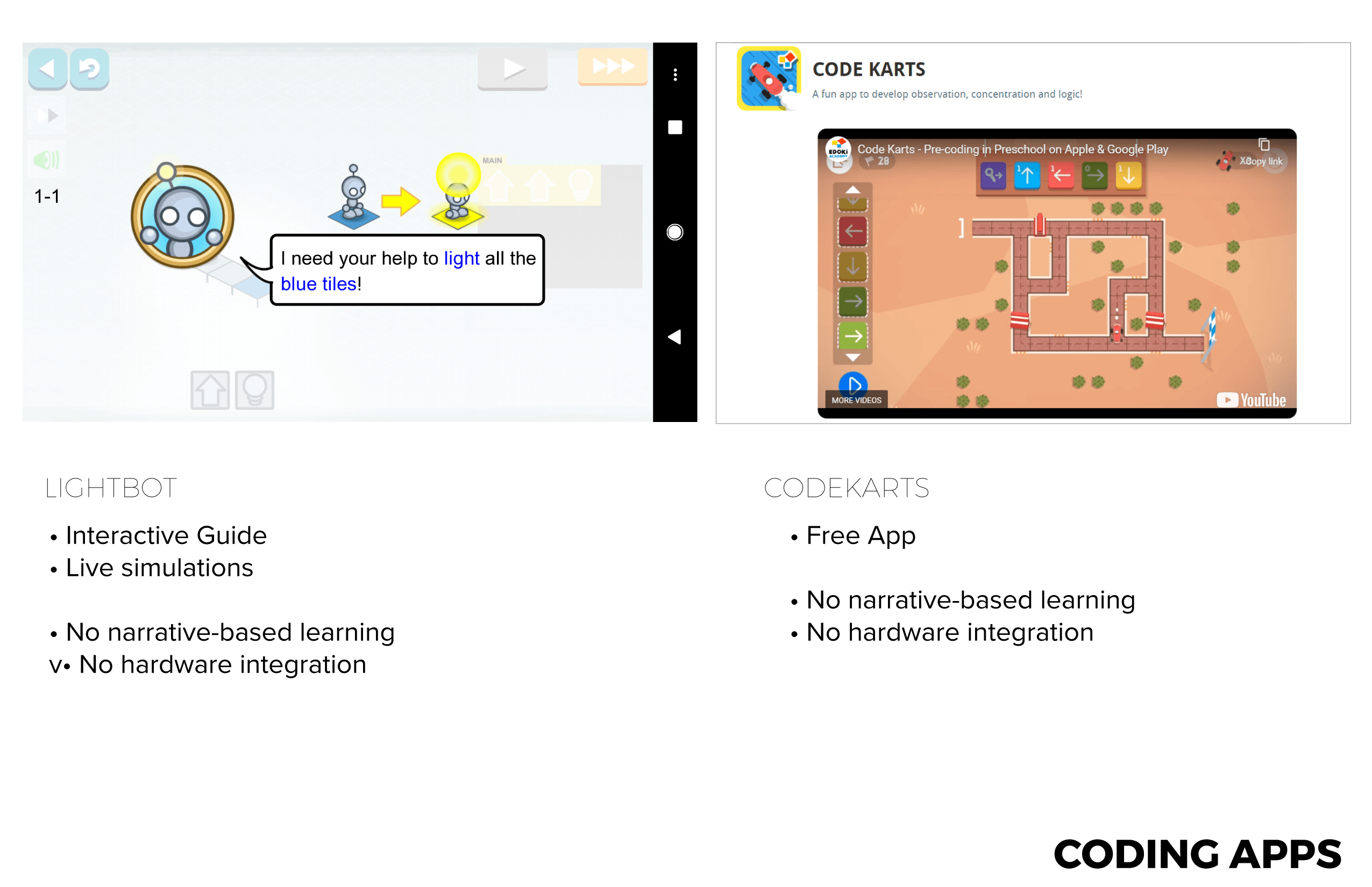
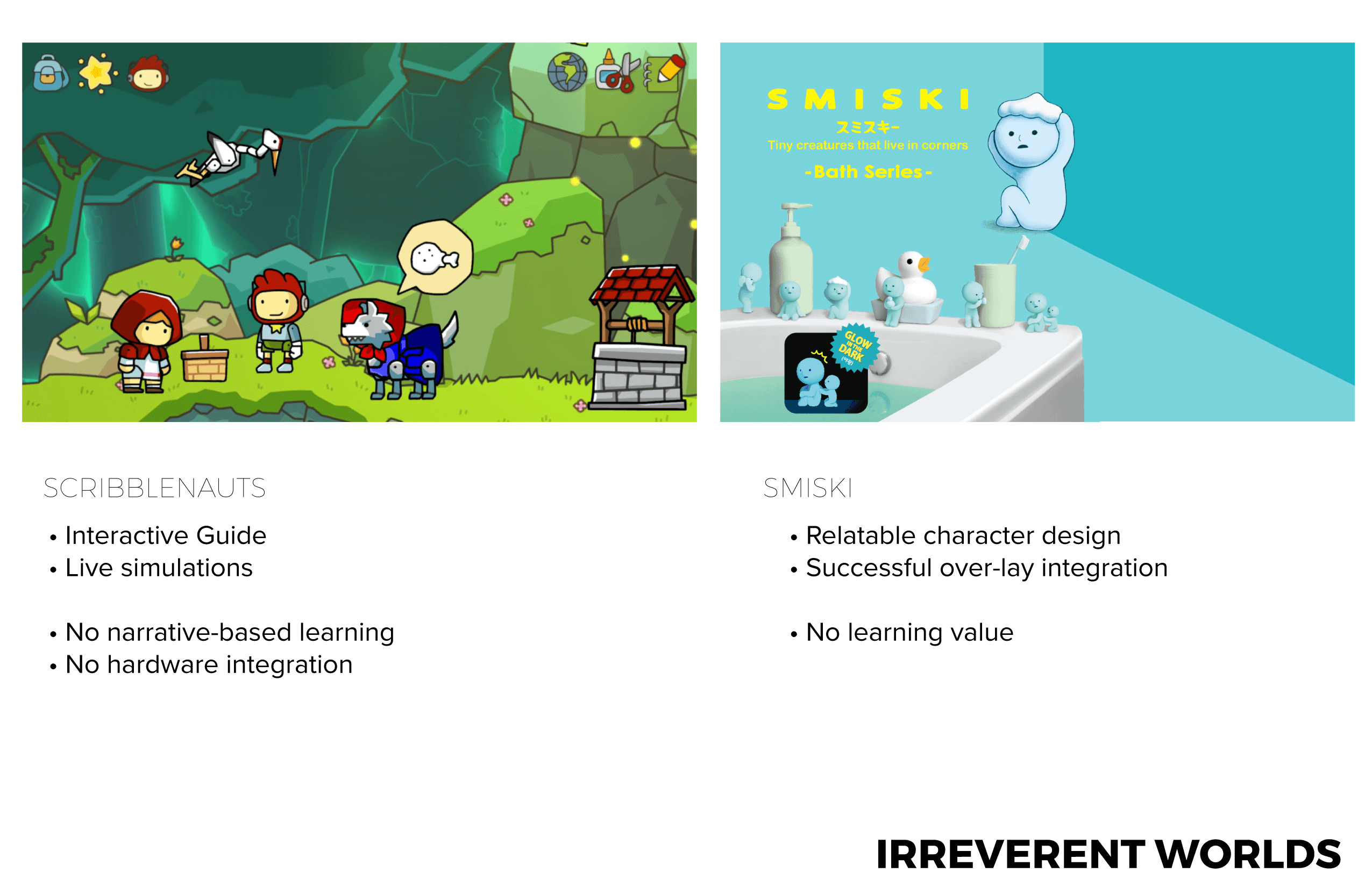
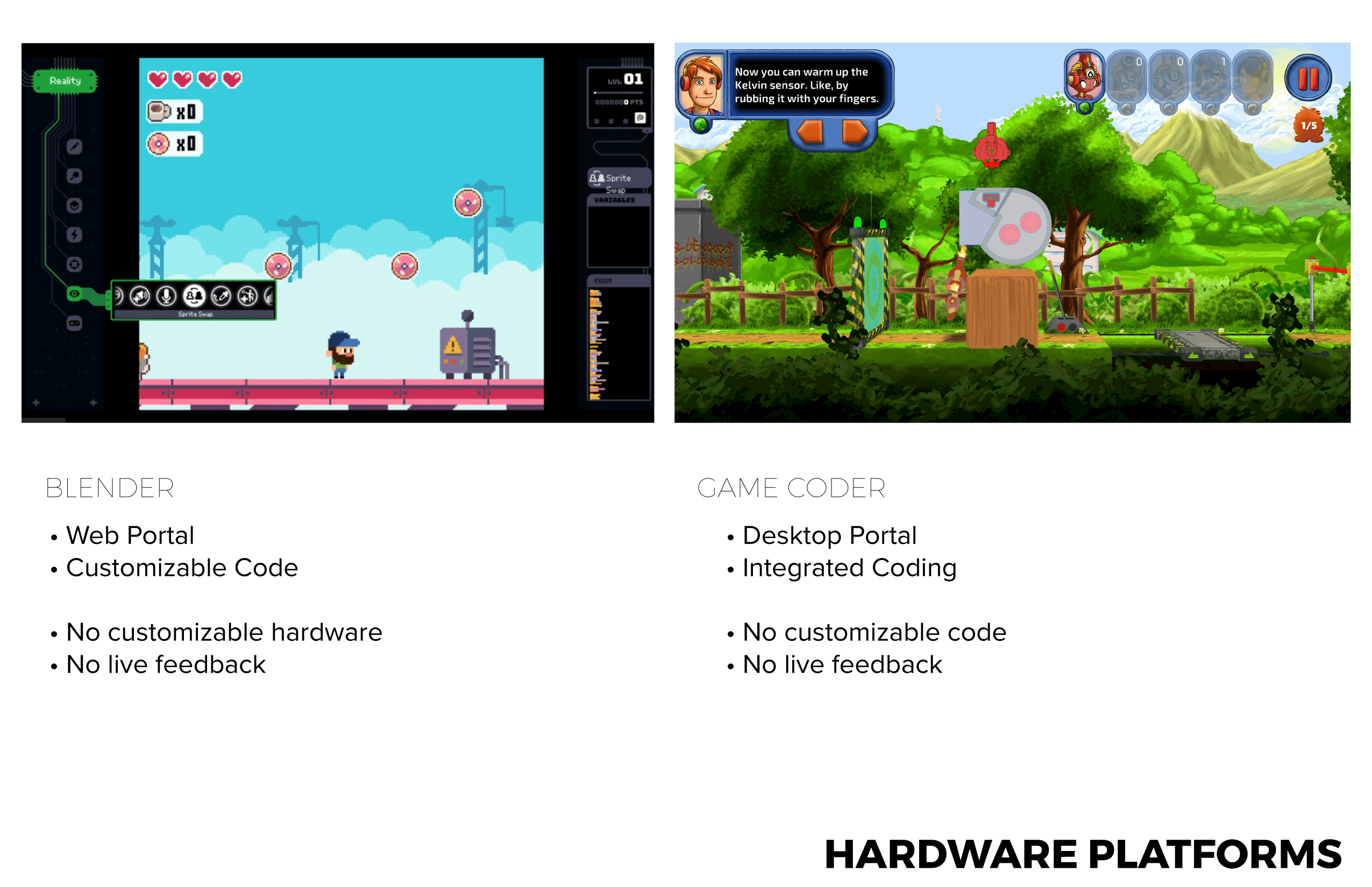
Over a span of 3 years, through market trend watching and countless in-context qualitative research, I saw a huge gap grow in the oversaturated “learn to code” market — web IDEs integrated with well-rounded, immersive world lessons and low-cost modular IOT did not exist.

And when the pandemic hit with classrooms going online and buying slowing down, I seized the opportunity to shift organization-wide the product, engineering, and education departments’ focus to develop in 3 months, a low-cost and already designed, home-learning platform and design thinking curriculum.







05 ► Design Playbook
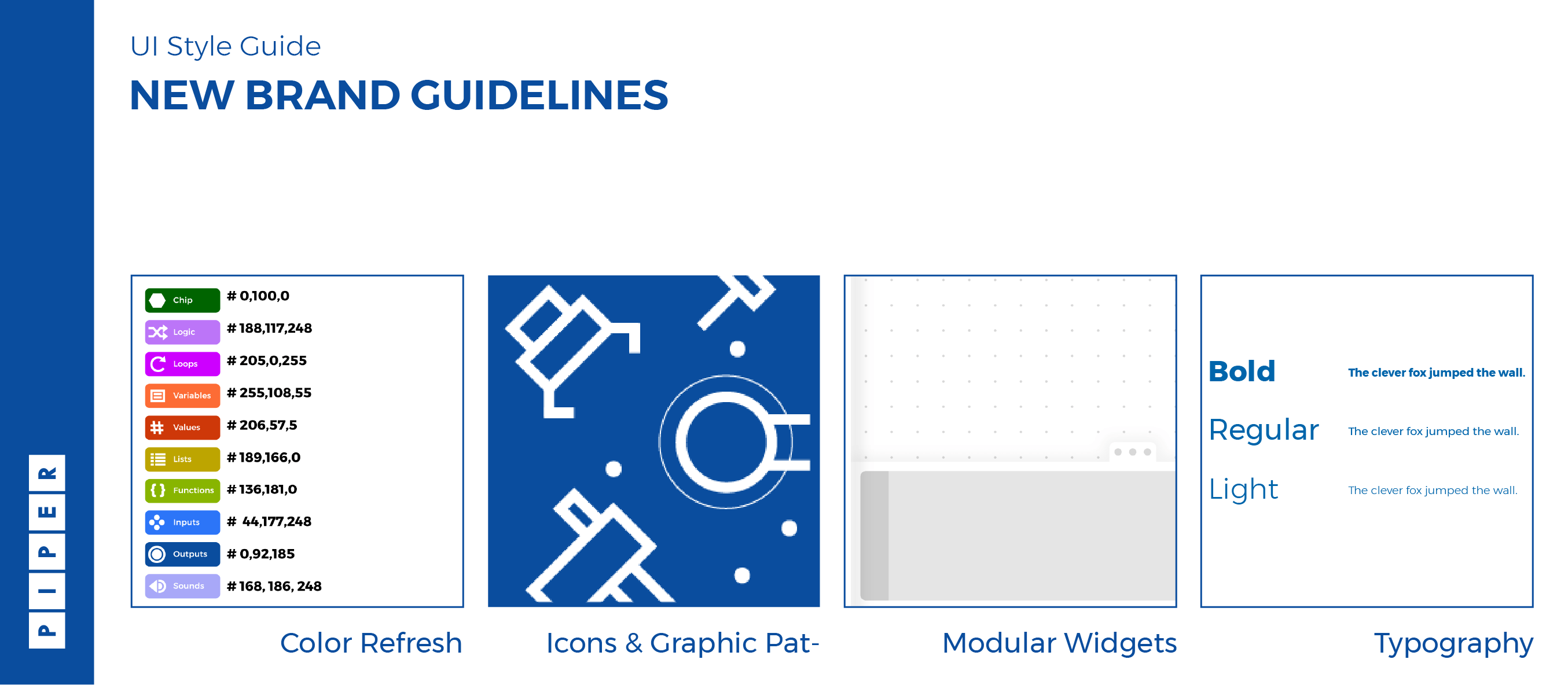
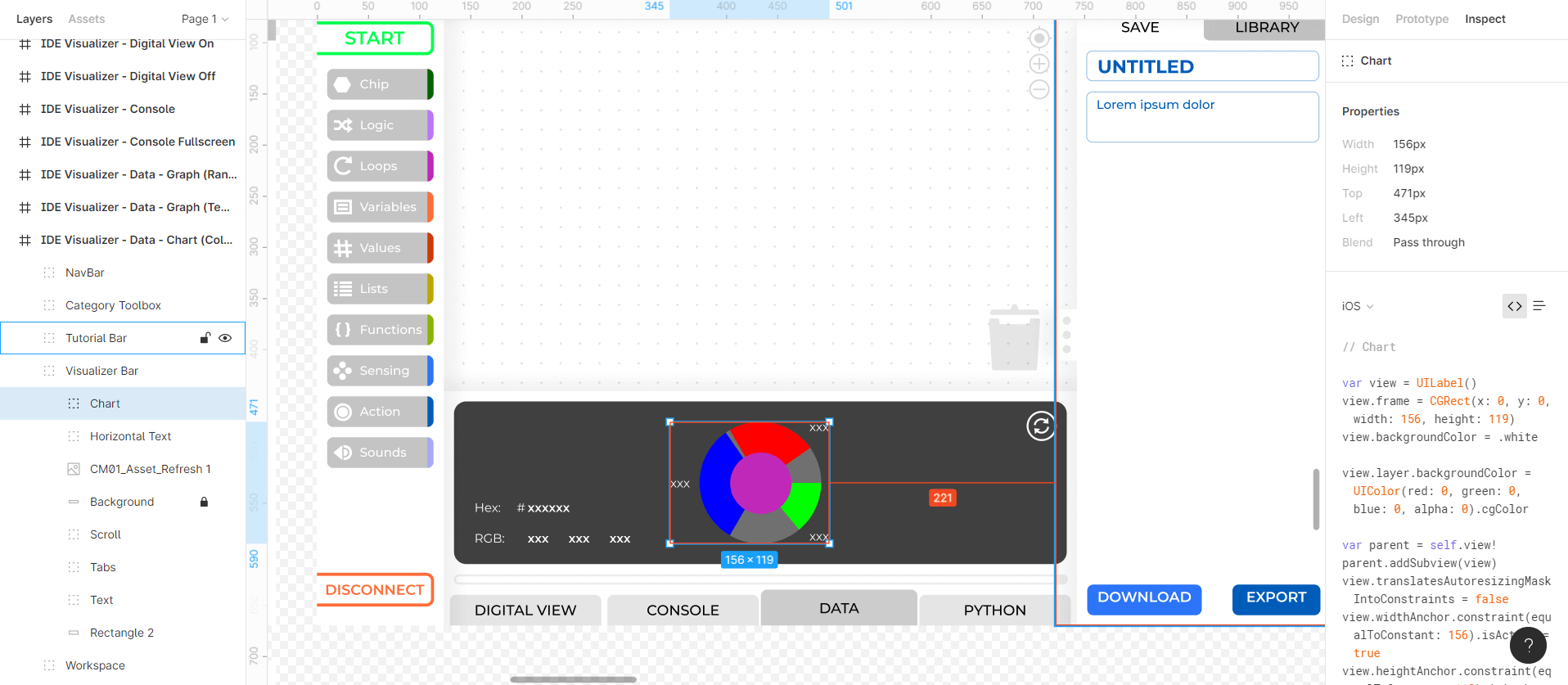
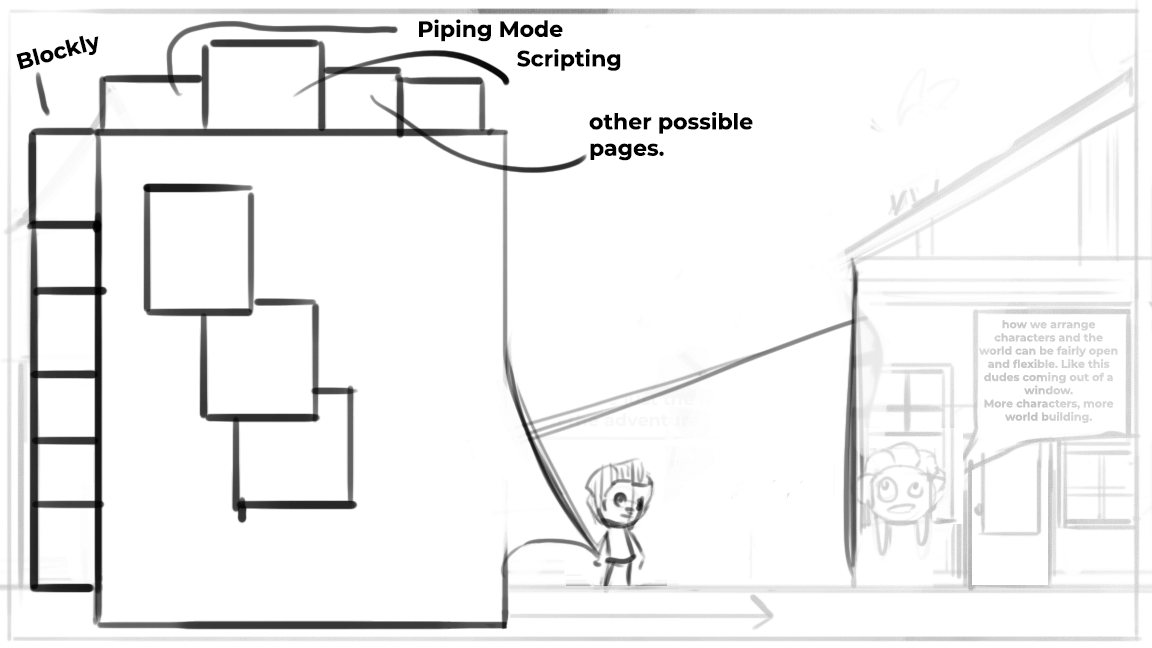
While restructuring the platform for the cloud, I brainstormed ways to fundamentally speed up development; leading me to design automation tools like text and graphical editors.
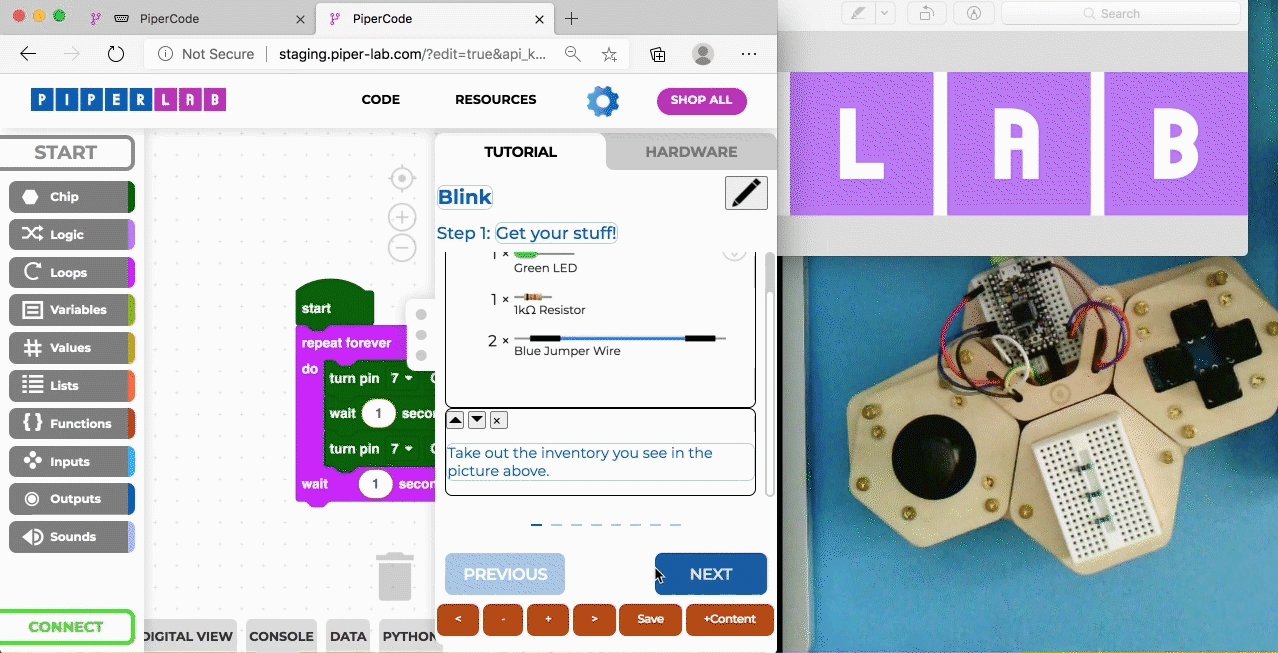
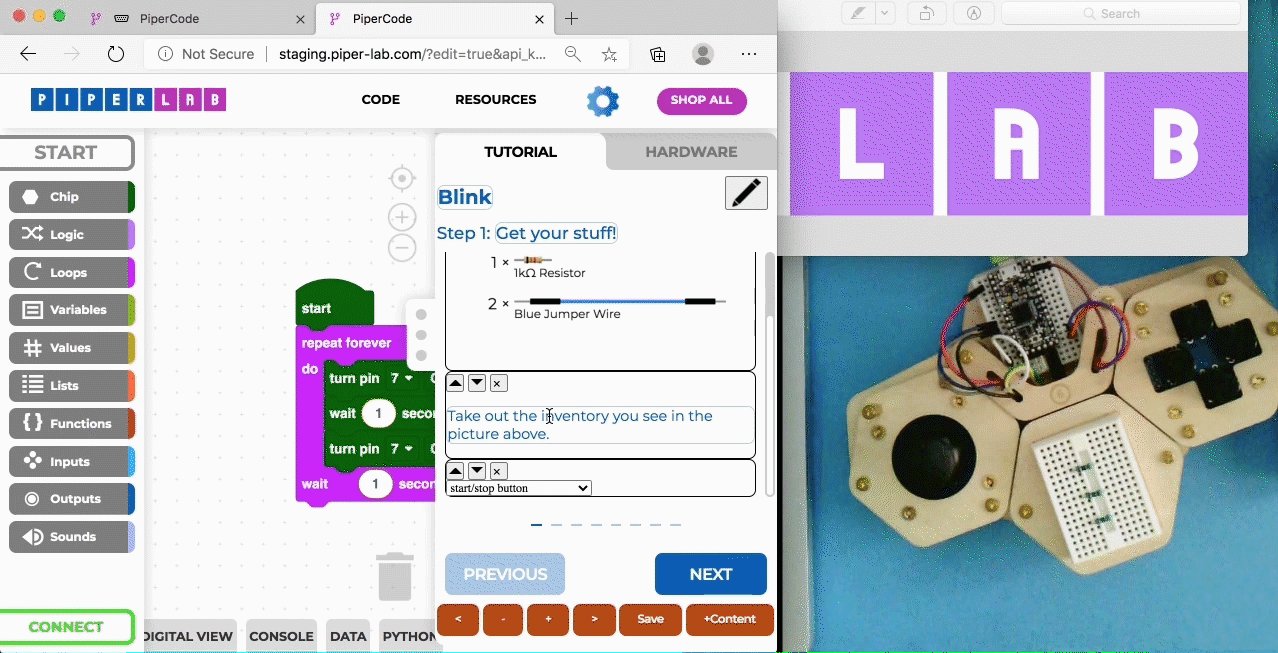
Which led me to quickly realize the potential of pivoting the tools to be user-facing experiences — these automation tools allow educators to adapt any lesson for their classroom and young learners hack with demystifying software tutorials.


0A ● WOW FACTOR
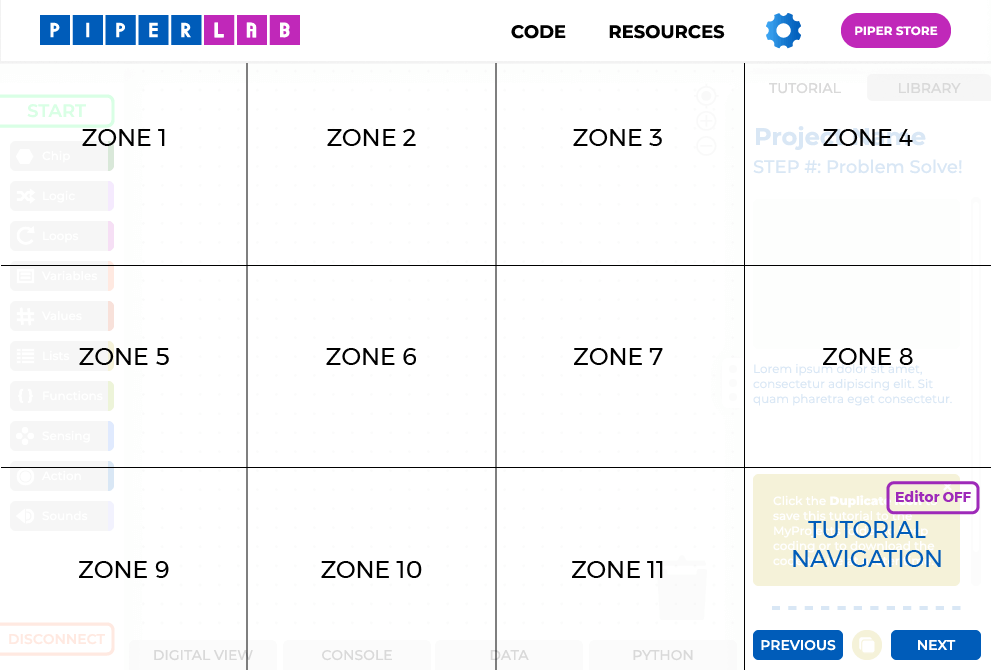
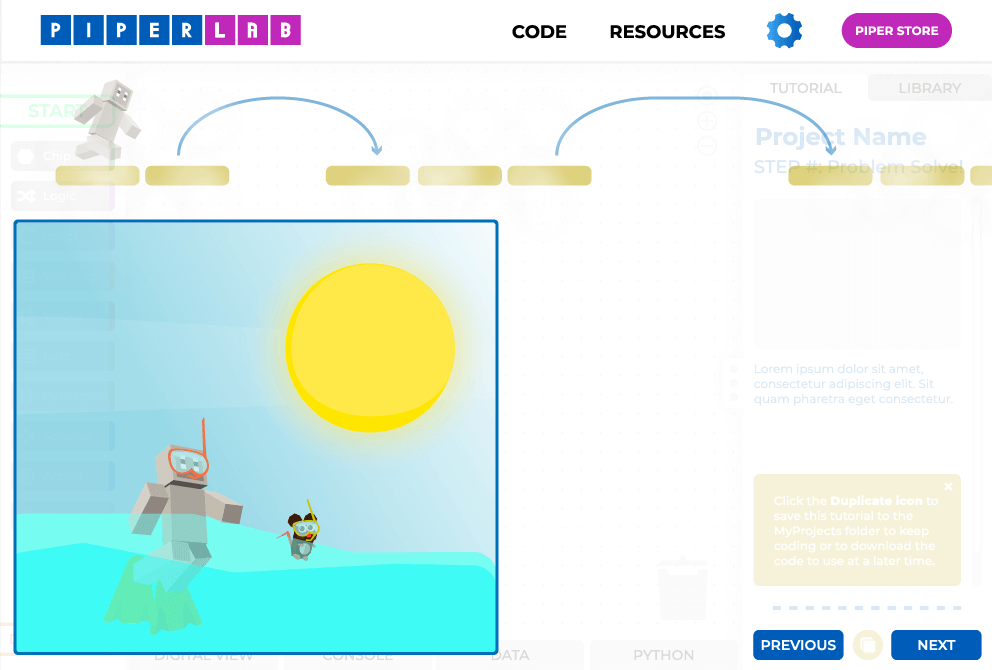
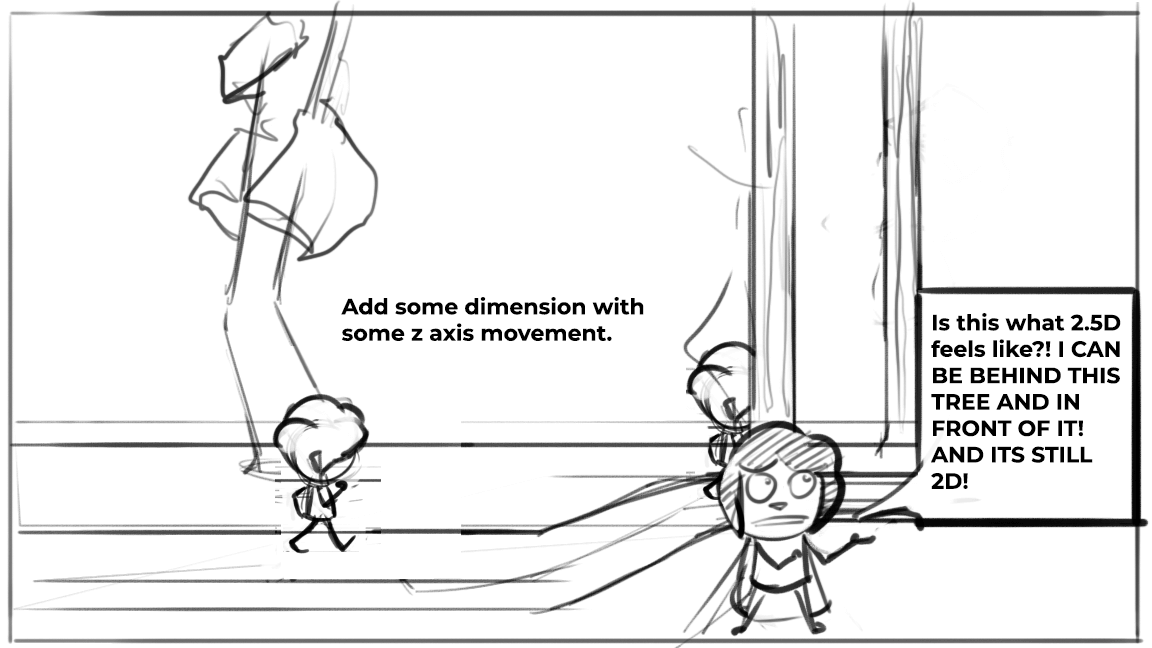
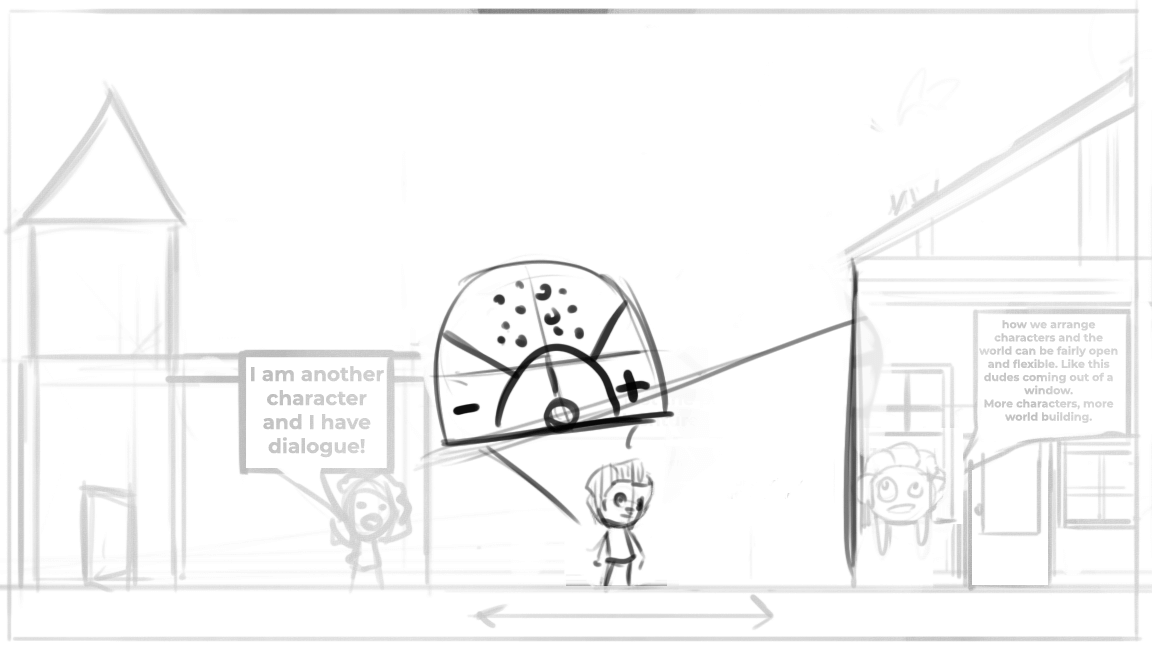
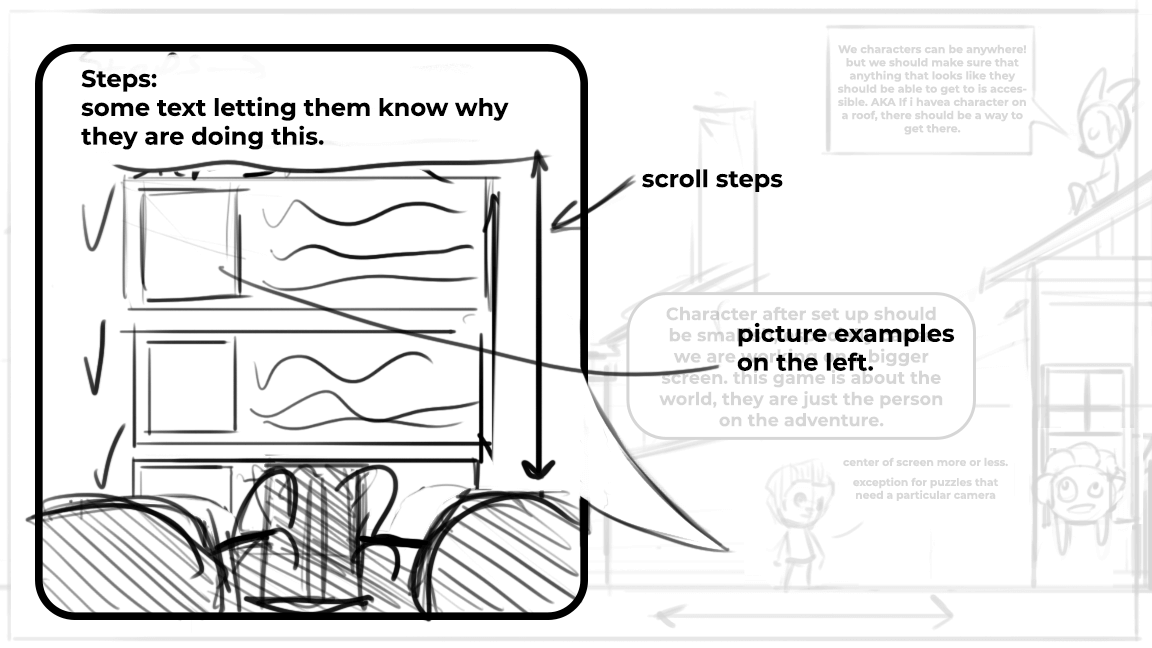
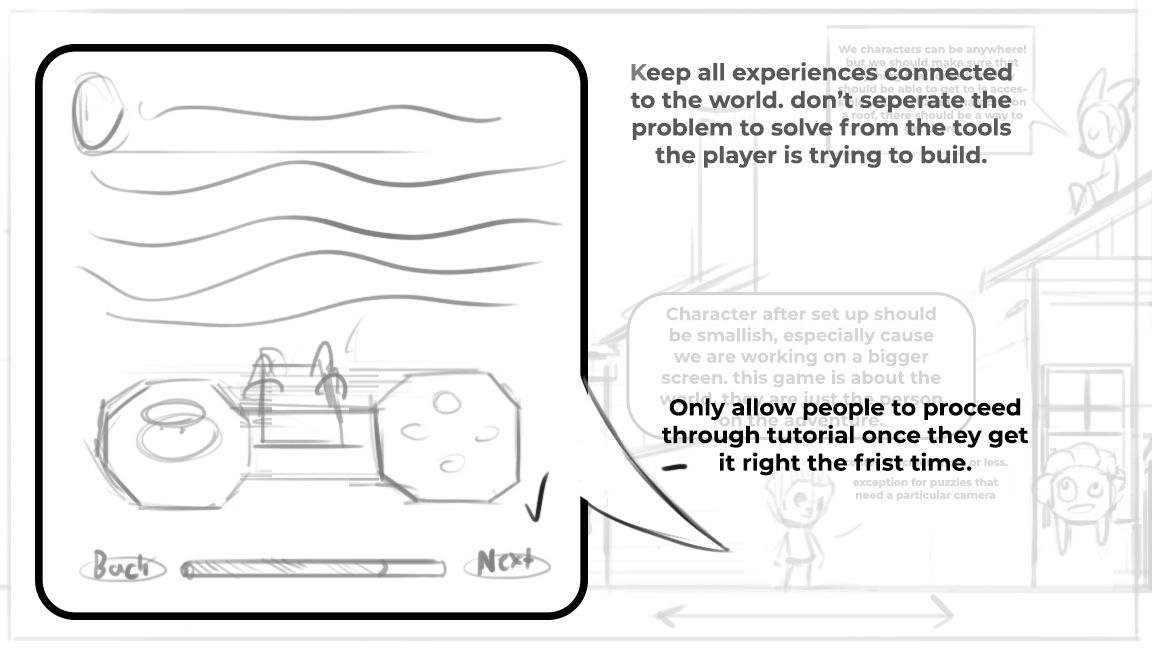
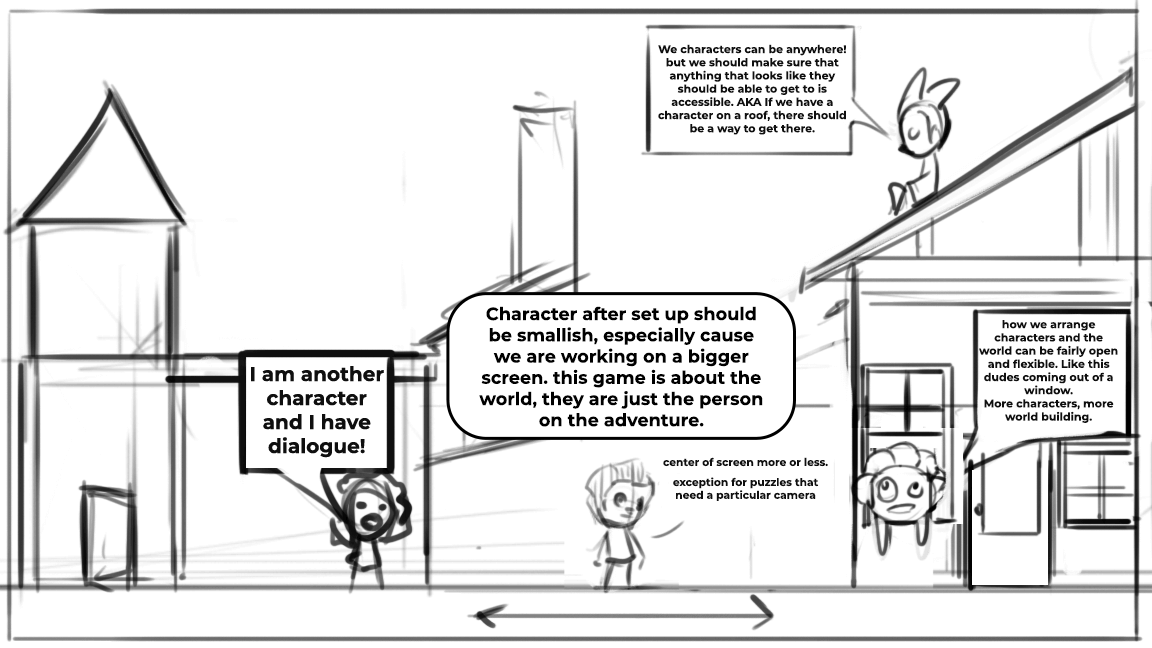
The new 2D storytelling environment enriches learning with interactive simulations of real-life problems and level appropriate, no voice text prompts with noise-only character dialogue — prioritizing design for accessibility, bias and localization.
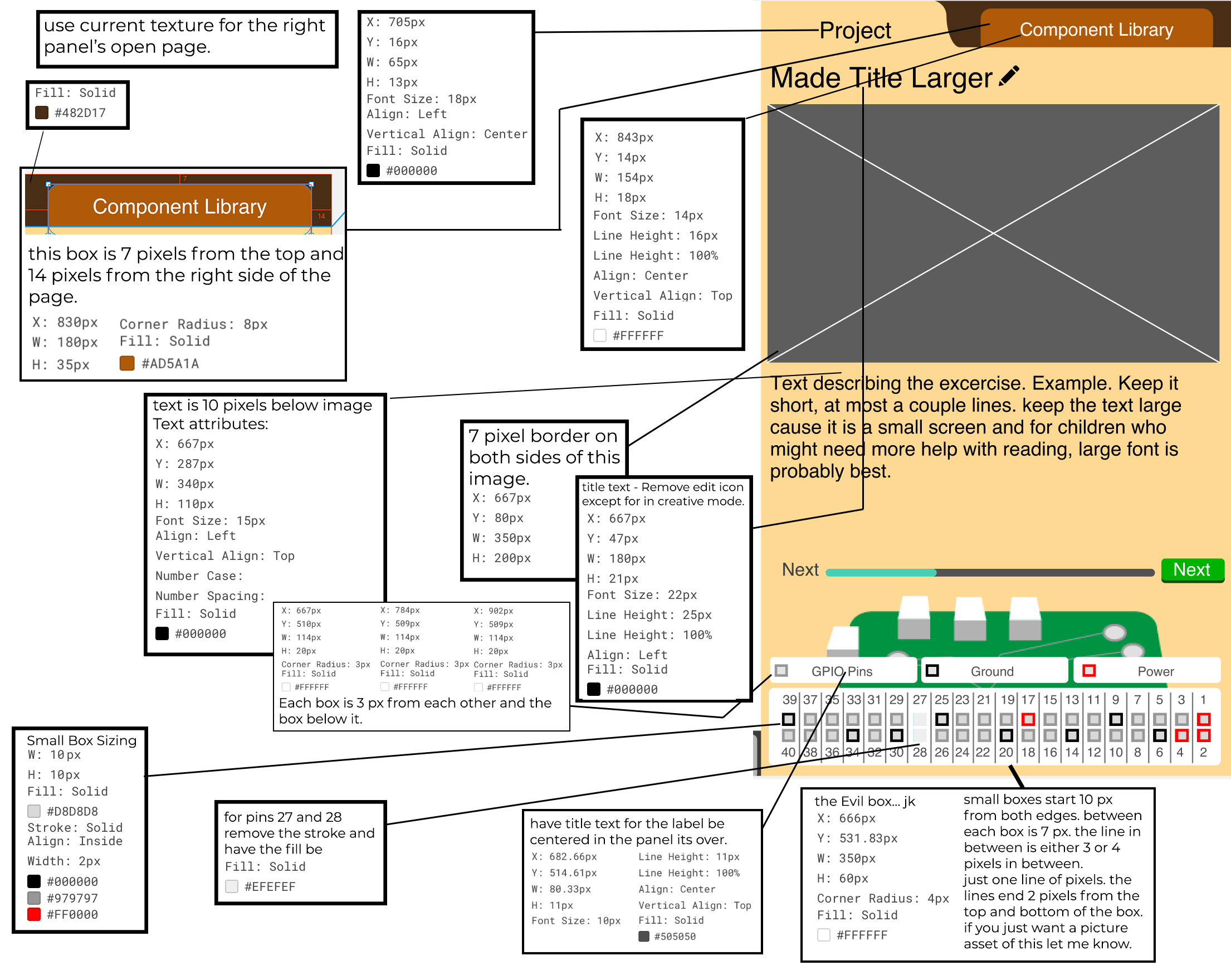
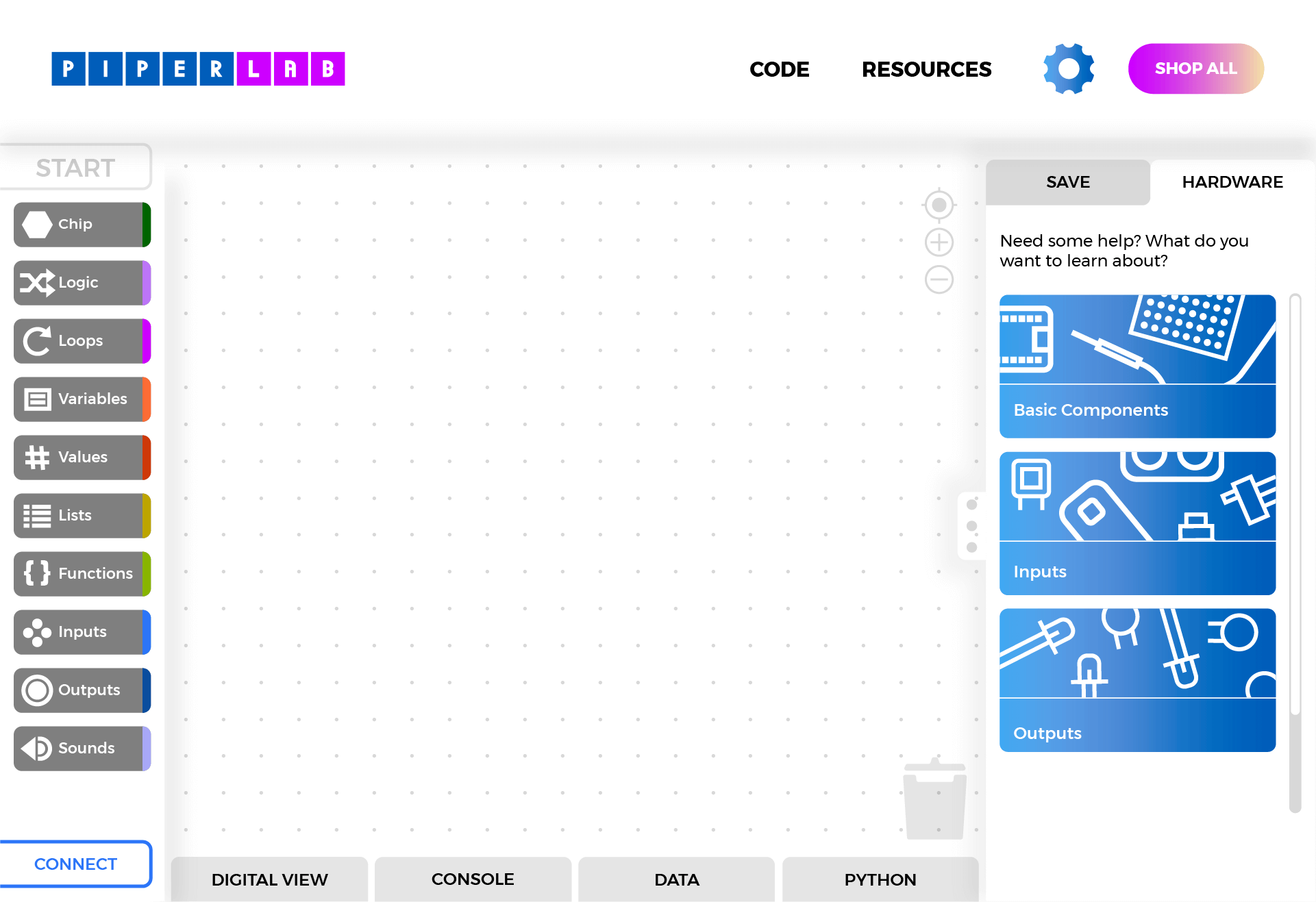
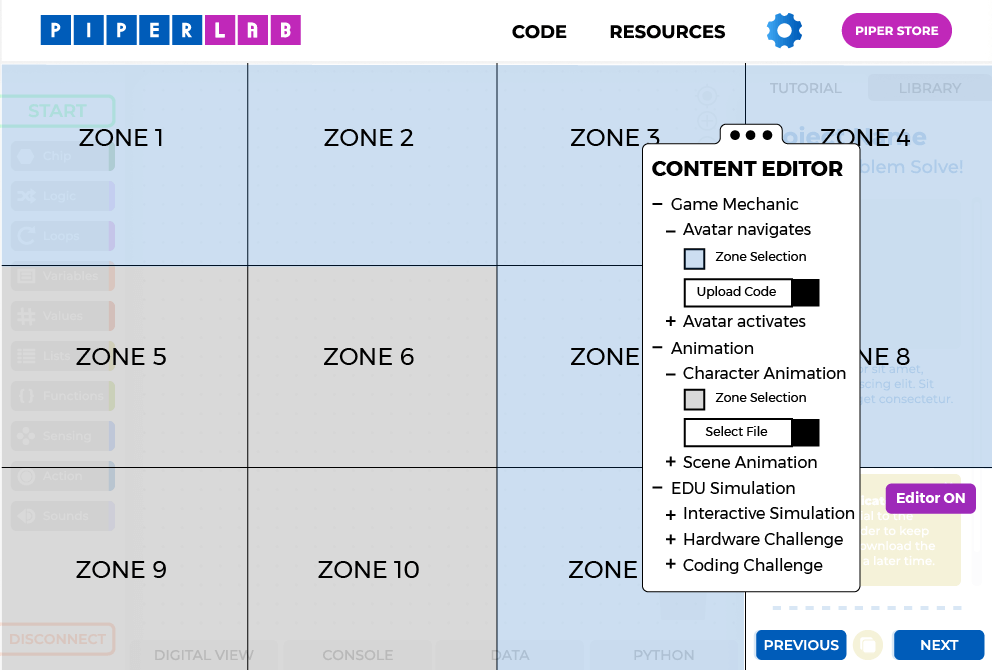
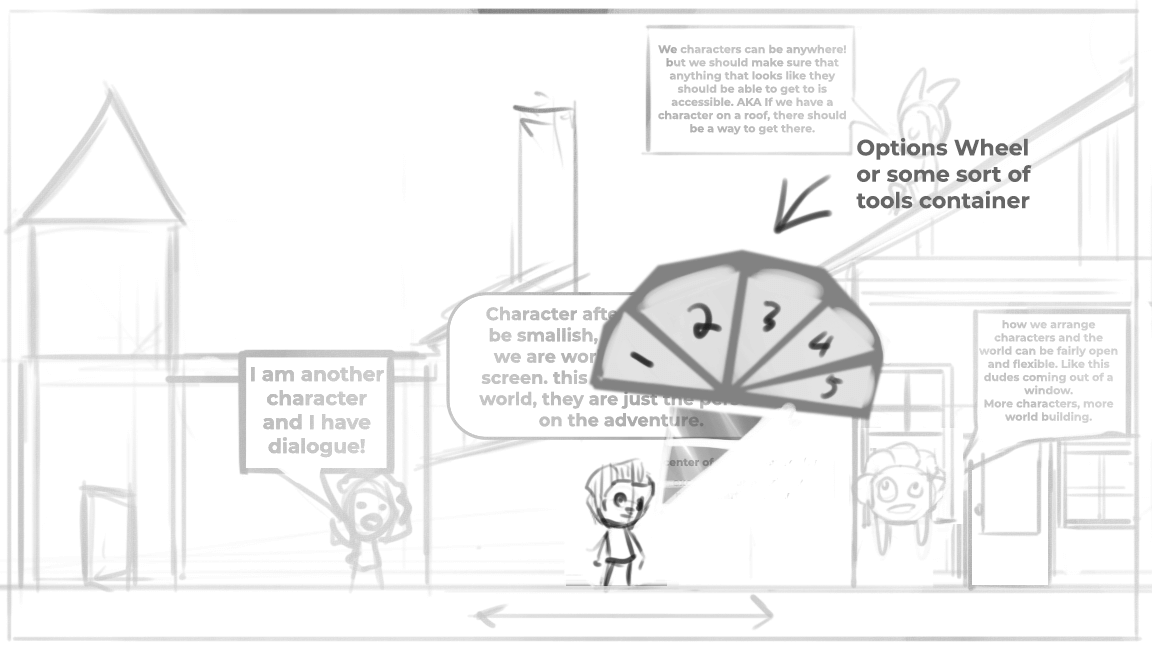
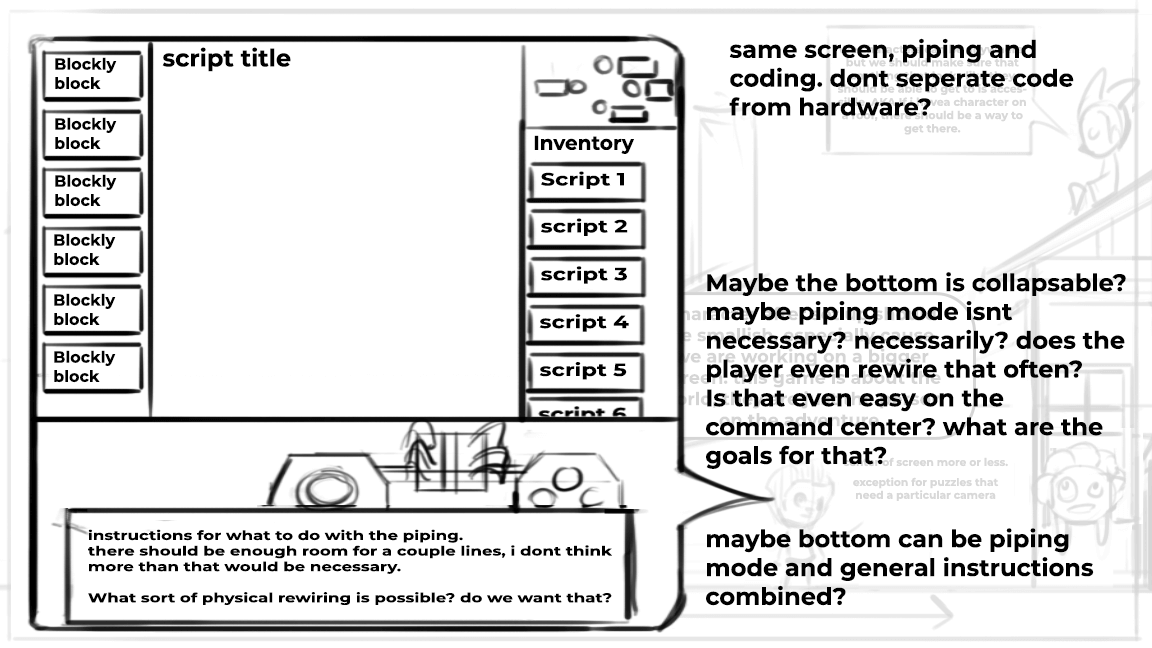
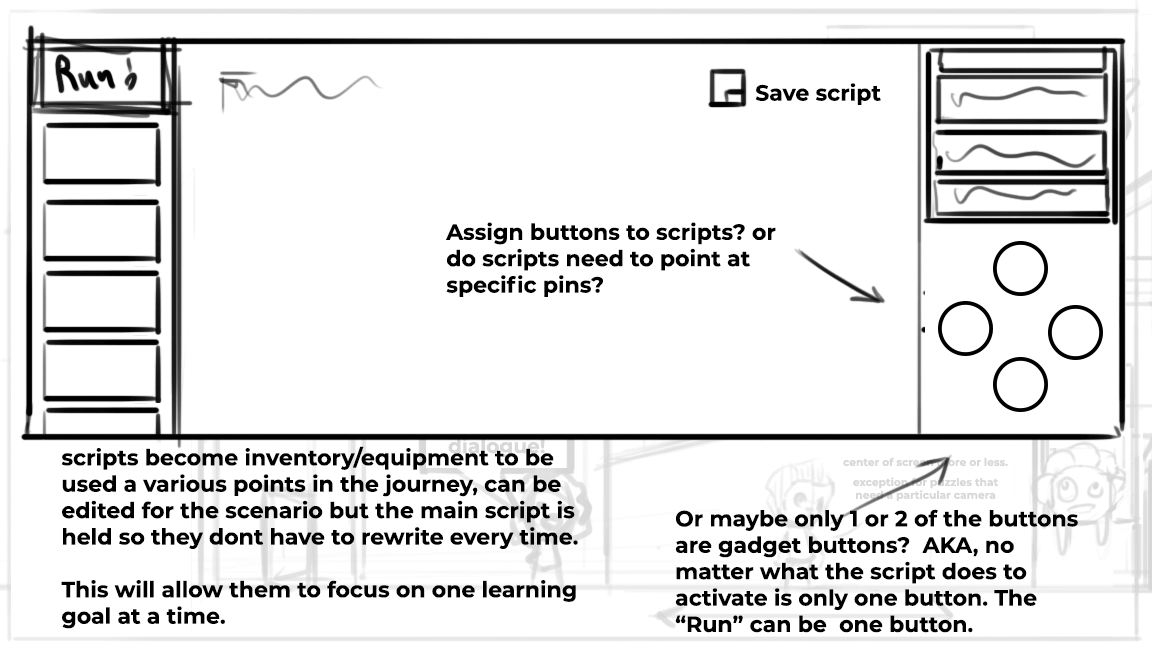
The reimagined screen zones and “no code” widget lesson builders, makes it easy for anyone to create new lessons, levels and storyworlds.


















0B ● RELIABLE SYSTEM
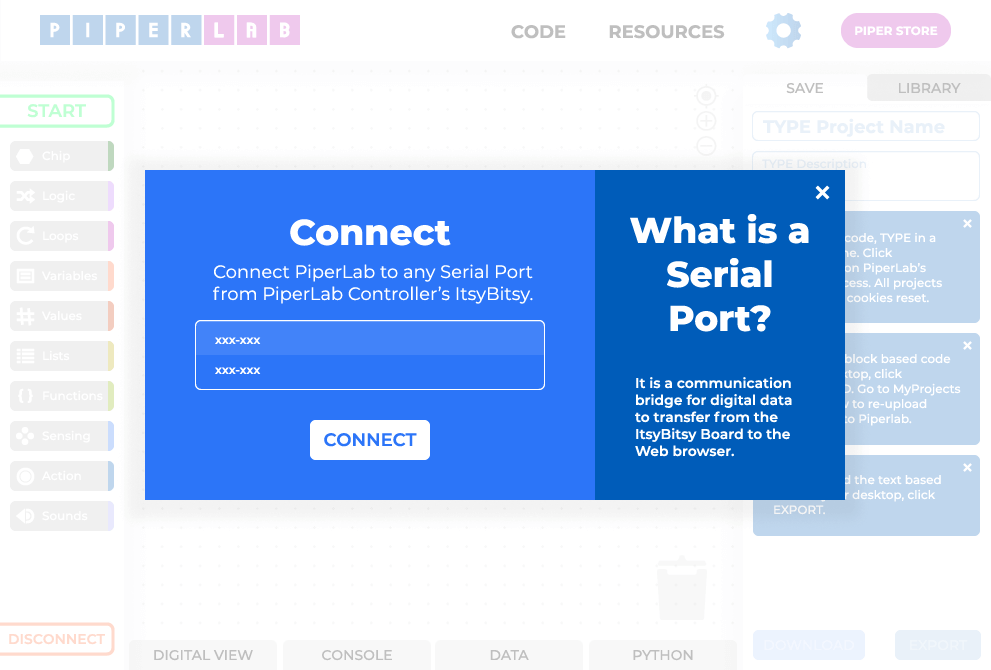
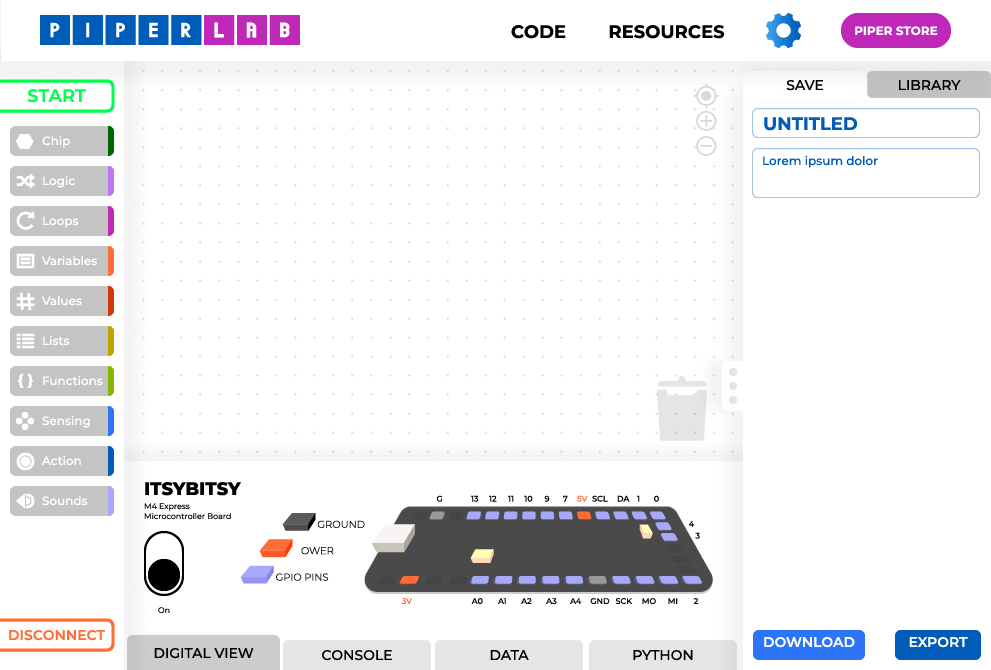
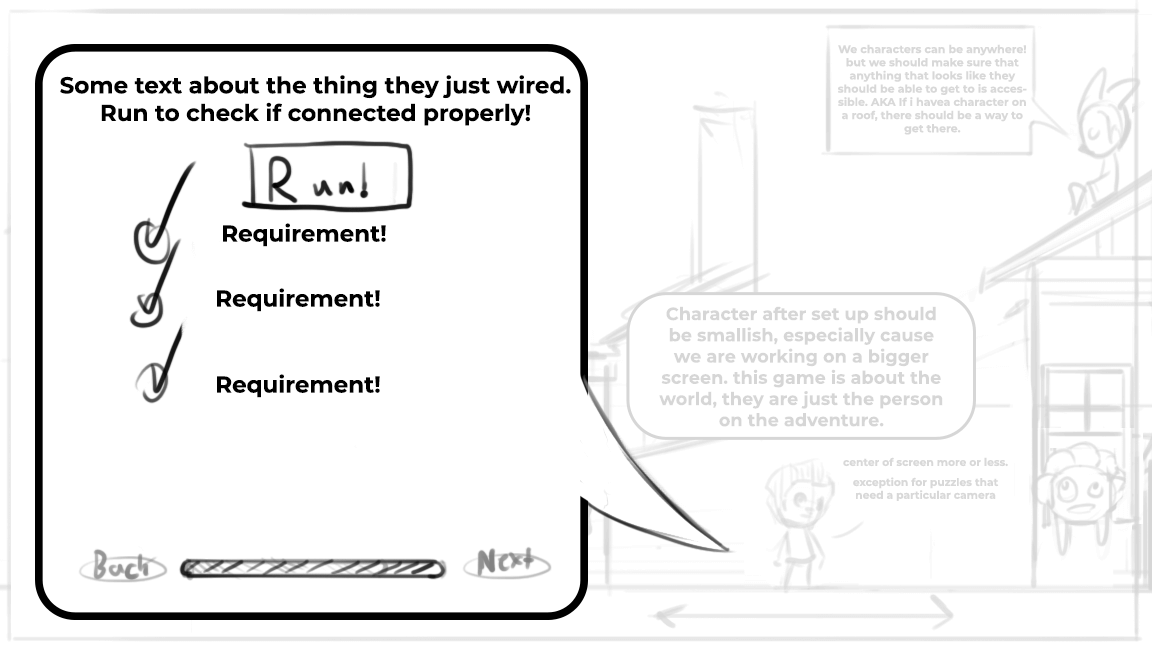
User-friendly automation tools requires a complete evolution to the system with an educator focused dashboard and flow that provide student efficacy evaluation tools, USB serial protocol for real time troubleshooting feedback, out of the box configured hardware, curating “kit selection” feature, and a no-login, cookie customization system without violating student privacy.


0C ● CREATIVE SPRINTS
Iterative sprints were designed around systematic feature releases to ensure safety nets around unavoidable pivots and reserve time for on-going blue-sky ideation practices. In the end, we ended up with a design based in the principles of FRESH — universally age appropriate, FEASIBLE — easy to use grid and FUN — playfully sprinkled throughout elements.